老湿,,帮我看看我的这个问题!好吗?谢谢。

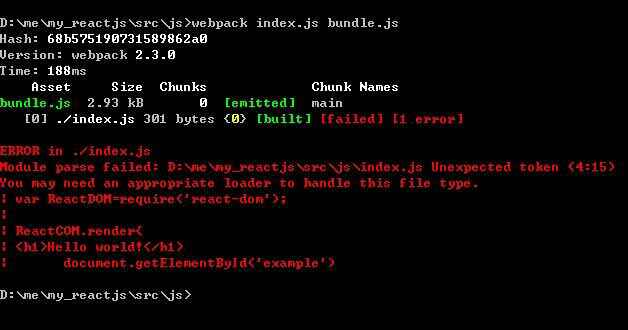
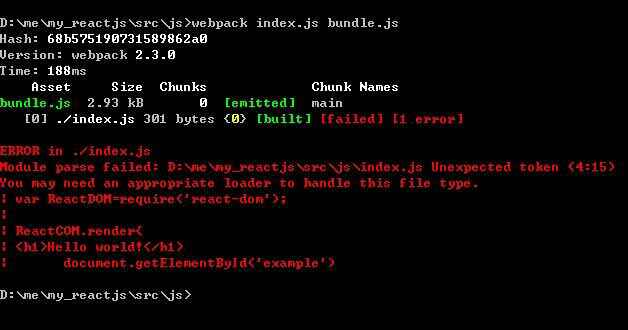
报的是什么错?

报的是什么错?
2017-03-24
{
"name": "demo1",
"version": "1.0.0",
"description": "564",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"babel-core": "^6.22.1",
"babel-loader": "^6.2.10",
"babel-preset-es2015": "^6.22.0",
"babel-preset-react": "^6.22.0",
"css-loader": "^0.26.1",
"style-loader": "^0.13.1",
"url-loader": "^0.5.7",
"webpack": "^1.14.0",
"webpack-dev-server": "^1.16.2"
},
"dependencies": {
"babel-preset-react": "^6.22.0",
"jquery": "^3.1.1",
"react": "^15.4.2",
"react-dom": "^15.4.2",
"webpack": "^1.14.0",
"webpack-dev-server": "^1.16.2"
}
}
module.exports = {
entry: './main.js',
output: {
path: __dirname, // 输出文件的保存路径
filename: 'bundle.js' // 输出文件的名称
},
module: {
loaders: [
{
test: /\.jsx?$/,
exclude: /(node_modules|bower_components)/,
loader: 'babel', // 'babel-loader' is also a legal name to reference
query: {
presets: ['react', 'es2015']
}
}
]
}
};
举报