滚动轴滚动到底部和顶部
<!DOCTYPE html>
<html>
<head>
<meta charset="{CHARSET}">
<title>"滚动轴滚动到底部和顶部</title>


</head>
<body>
<div class="scrollDiv"></div>
<style type="text/css">
.scrollDiv{
width:500px;
height: 400px;
margin: 1000px auto 100px auto;
background-color:aquamarine;
}
</style>
<script type="text/javascript">
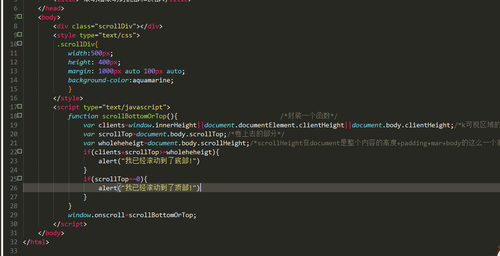
function scrollBottomOrTop(){ /*封装一个函数*/
var clients=window.innerHeight||document.documentElement.clientHeight||document.body.clientHeight;/*k可视区域的一个高度*/
var scrollTop=document.body.scrollTop;/*卷上去的部分*/
var wholeheheigt=document.body.scrollHeight;/*scrollHeight在document是整个内容的高度+padding+mar+body的这么一个高度*/
if(clients+scrollTop>=wholeheheigt){
alert("我已经滚动到了底部!")
}
if(scrollTop==0){
alert("我已经滚动到了顶部!")
}
}
window.onscroll=scrollBottomOrTop;
</script>
</body>
</html>
老师这个在浏览器输出不了文字,而是出现不知名的字体怎么回事,在IE和谷歌都是如此
