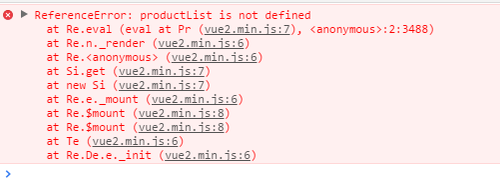
刚开始实例化对象就报错
html(源码截取的一部分)
<div id="app">
<h2>{{title}}</h2>
<svg style="position: absolute; width: 0; height: 0; overflow: hidden;" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<defs>js
var vm = new Vue({
el:"#app",
data:{
title:"hello vue"
},
filters:{
},
mounted:function () {
},
methods:{
}
})报错如图片所示
求大神解惑


