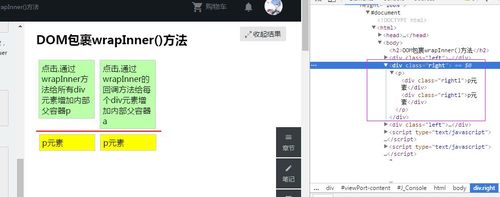
$('.right').wrapInner('<p></p>'); 我把这个类名改为right 为什么他里的同div元素不被包裹呢
<div class="right">
<div class="right1">p元素</div>
<div class="right1">p元素</div>
</div>
<div class="left">
<div class="left1">a元素</div>
<div class="left1">a元素</div>
</div>
<script type="text/javascript">
$(".aaron1").on('click', function() {
//给所有class=right1的div元素,增加内部包裹父容器p
$('.right').wrapInner('<p></p>');
})
</script>

 虽然你的问题久远 但还是来回答下了 这不是包了吗
虽然你的问题久远 但还是来回答下了 这不是包了吗