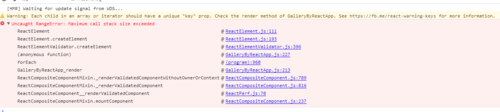
Warning: Each child in an array or iterator should have a unique "key" prop. Check the render method of GalleryByReactApp. See https://fb.me/react-warning-keys for more information.
 b
b
请有大神知道这两条报错的原因么?
render: function () {
var imgFigures = [],
controllerUnits = [];
imageDatas.forEach(function (value, index) {
if (!this.state.imgsArrangeArr[index]) {
this.state.imgsArrangeArr[index] = {
pos: {
left: 0,
top: 0
}
};
}
imgFigures.push(<ImgFigure data={value} ref={'imgFigure' + index} arrange={this.state.imgsArrangeArr[index]}/>);
}.bind(this));
return (
<section className="stage" ref="stage">
<section className="img-sec">
{imgFigures}
</section>
<nav className="controller-nav">
{controllerUnits}
</nav>
</section>
);
}