add()方法,$('li').add('<p>新的p元素</p>').appendTo($('.right'))怎么理解?
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title></title>
<style>
.left {
width: auto;
height: 150px;
}
.left div {
width: 150px;
height: 120px;
padding: 5px;
margin: 5px;
float: left;
background: #bbffaa;
border: 1px solid #ccc;
}
.right{
width: 150px;
height: 120px;
padding: 5px;
margin: 5px;
background: chocolate;
border: 1px solid azure;
}
</style>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head>
<body>
<h2>add方法()</h2>
<div class="left first-div">
<div class="div">
<ul>
<li>list item 1</li>
<li>list item 2</li>
<li>list item 3</li>
</ul>
<p>新的p元素</p>
</div>
</div>
<div class="right"></div>
<br/>
<button>点击:add传递元素标签</button>
<button>点击:add传递html结构</button>
<script type="text/javascript">
$("button:first").click(function() {
//把p元素添加到li的合集中
$('li').add('p').css('background', 'red')
})
</script>
<script type="text/javascript">
$("button:last").click(function() {
//把html结构'<p>新的p元素</p>'
//加入到li的合集中,为了能够在页面上显示
//需要再重新appendTo到指定的节点处
//值得注意:整个结构位置都改变了
$('li').add('<p>新的p元素</p>').appendTo($('.right'))
})
</script>
</body>
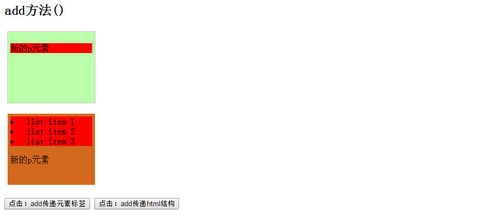
</html>案例中,第一个$('li').add('p')是把<p>新的p元素</p>添加到li的集合中也就是如图1代码如下:
<ul> <li>list item 1</li> <li>list item 2</li> <li>list item 3</li> <p>新的p元素</p> </ul>
但实际上<p>标签还是在<div class="left first-div">中,只是被添加到匹配的元素集合中也就是<ul>标签里
$('li').add('<p>新的p元素</p>').appendTo($('.right'))点击第二个<button>得到结果,如图2:

(问题1)<p>标签还是在原来的<div class="left first-div">标签里,那么<div class="right">标签里的<p>标签为啥没有背景色?
(问题2)单击第一个<button>得到结果,如图3

<div class="right">标签里的<p>标签背景色为红色,为什么?

