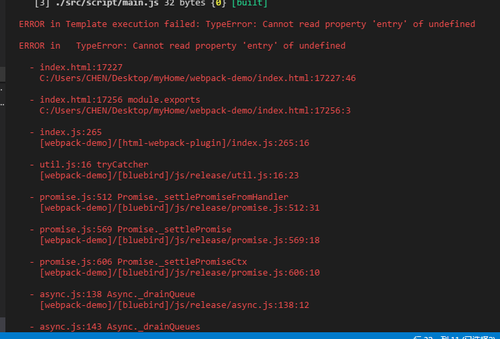
老师webpack多页面报错 ,怎么解决

下面附有webpack.config.js代码,大牛帮忙看下哪里有问题
var htmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: {
main: "./src/script/main.js",
a: "./src/script/a.js",
b: "./src/script/b.js",
c: "./src/script/c.js"
},
output: {
path: './dist',
filename: 'js/[name]-[chunkhash].js',
publicPath:'http://cdn.com/'
},
plugins:[
new htmlWebpackPlugin({
filename:'a.html',
template:'index.html',
title:'this is a!',
inject:'body',
chunks:['main','a']
}),
new htmlWebpackPlugin({
filename:'b.html',
template:'index.html',
title:'this is b!',
inject:'body',
chunks:['b']
}),
new htmlWebpackPlugin({
filename:'c.html',
template:'index.html',
title:'this is c!',
inject:'body',
chunks:['c']
})
]
}