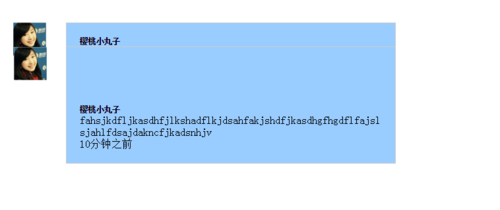
为什么会覆盖
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{margin: 0;padding: 0;}
.demo01{width: 600px;position: relative;overflow: hidden;}
.demo01 .left{width: 100px;float: left;}
.demo01 .left img{margin-left: 20px;}
.demo01 .right{width: 458px;padding: 20px; float: right;background: #9cf;border: 1px solid #ccc;word-wrap: break-word;}
.demo1 .right p{font-size: 12px;line-height: 25px;}
.demo1 .span{position: absolute;right: 20px;top: 10px;font-size: 12px;}
.demo02{width: 600px;position: relative;}
.demo02 img{float: left;margin-left: 20px;}
.demo02 .right{width: 458px;padding: 20px; float: right;background: #9cf;border: 1px solid #ccc;word-wrap: break-word;}
.demo02 .right p{font-size: 12px;line-height: 25px;}
.demo02 .span{position: absolute;right: 20px;top: 10px;font-size: 12px;}
.demo03{width: 458px;padding: 20px;background: #9cf;border: 1px solid #ccc;word-wrap: break-word;margin-left: 100px;position: relative;}
.demo03 img{float: left;margin: -20px 0 0-100px;}
.demo02 p{font-size: 12px;line-height: 25px;}
.demo03 .span{position: absolute;right: 20px;top: 10px;font-size: 12px;}
</style>
</head>
<body>
<div>
<div>
<img src="images/head01.jpg">
</div>
<div>
<h6>樱桃小丸子</h6>
<p>fahsjkdfljkasdhfjlkshadflkjdsahfakjshdfjkasdhgfhgdflfajslsjahlfdsajdakncfjkadsnhjv</p>
<span>10分钟之前</span>
</div>
</div>
<br>
<br>
<div>
<img src="images/head01.jpg">
<div>
<h6>樱桃小丸子</h6>
<p>fahsjkdfljkasdhfjlkshadflkjdsahfakjshdfjkasdhgfhgdflfajslsjahlfdsajdakncfjkadsnhjv</p>
<span>10分钟之前</span>
</div>
</div>
<br>
<br>
<div>
<img src="images/head01.jpg">
<h6>樱桃小丸子</h6>
<p>fahsjkdfljkasdhfjlkshadflkjdsahfakjshdfjkasdhgfhgdflfajslsjahlfdsajdakncfjkadsnhjv</p>
<span>10分钟之前</span>
</div>
</body>
</html>