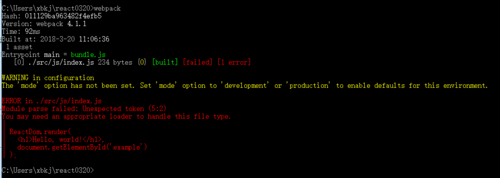
运行报错这段代码
E:\test\demo2>webpack
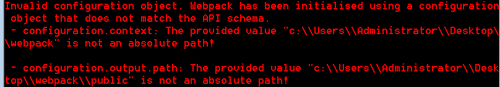
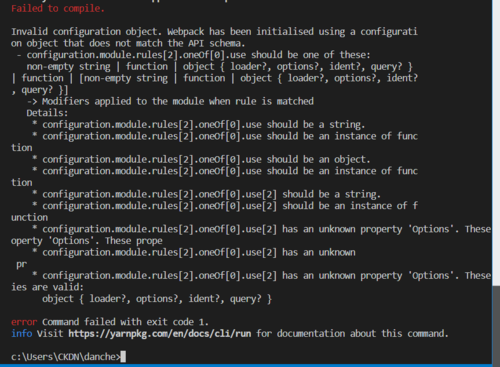
Invalid configuration object. Webpack has been initialised using a configuration
object that does not match the API schema.
- configuration has an unknown property 'plugin'. These properties are valid:
object { amd?, bail?, cache?, context?, dependencies?, devServer?, devtool?,
entry, externals?, loader?, module?, name?, node?, output?, performance?, plugin
s?, profile?, recordsInputPath?, recordsOutputPath?, recordsPath?, resolve?, res
olveLoader?, stats?, target?, watch?, watchOptions? }
For typos: please correct them.
For loader options: webpack 2 no longer allows custom properties in configura
tion.
Loaders should be updated to allow passing options via loader options in mo
dule.rules.
Until loaders are updated one can use the LoaderOptionsPlugin to pass these
options to the loader:
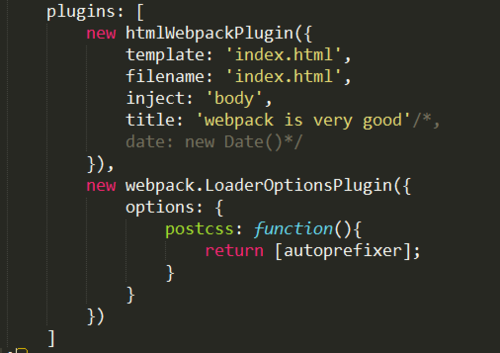
plugins: [
new webpack.LoaderOptionsPlugin({
// test: /\.xxx$/, // may apply this only for some modules
options: {
plugin: ...
}
})
]



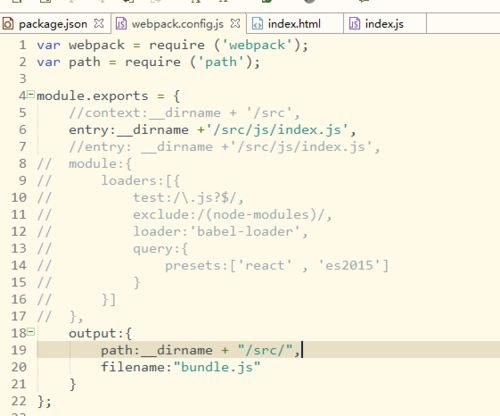
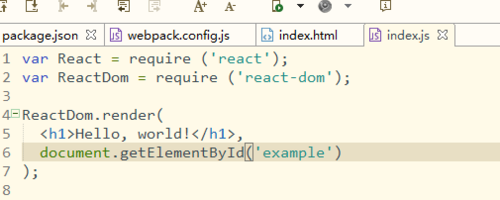
 请问这个问题怎么解决。我是在eject暴露后,webpack配置文件合成一个的文件里面加入了less解析。
请问这个问题怎么解决。我是在eject暴露后,webpack配置文件合成一个的文件里面加入了less解析。