这是为什么
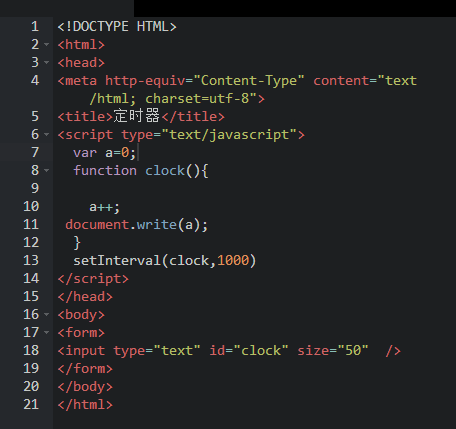
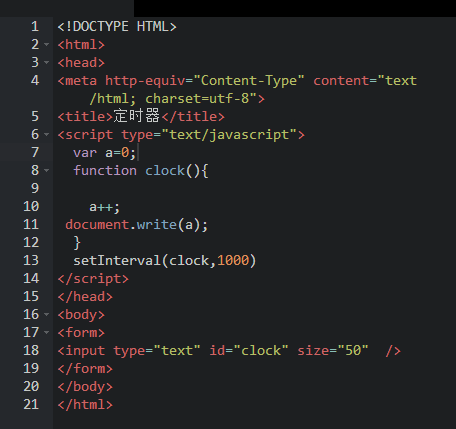
随便定义一个函数按照定义不是每次加一么?那就应该是输出12345678,,,,可是结果却是这样,我的理解哪里错了


随便定义一个函数按照定义不是每次加一么?那就应该是输出12345678,,,,可是结果却是这样,我的理解哪里错了


2017-03-13
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>定时器</title>
<script type="text/javascript">
var a=0;
function clock(){
a++;
document.getElementById("show").value=a;
}
setInterval(clock,1000);
</script>
</head>
<body>
<input type="text" id="show" size="50" />
</body>
</html>这是在文本框内输出,每次会覆盖上次的值,如果你想输出12345这种,你要输出后面加换行符<br>,就是document.write(a+"<br>")
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>定时器</title>
<script type="text/javascript">
var a=1;
function abc(){
a++;
document.write(a+"<br/>");
return a;
}
setInterval(abc,1000);
</script>
</head>
<body>
<form>
<input type="text" id="clock" size="50" />
</form>
</body>
</html>
你这么写就行了,函数运算后记的返回
举报