webstorm中,js文件如何引入到html文件中啊


js文件引入html文件没反应


js文件引入html文件没反应
2017-03-12
刚才找到了原因,是因为html加载顺序。
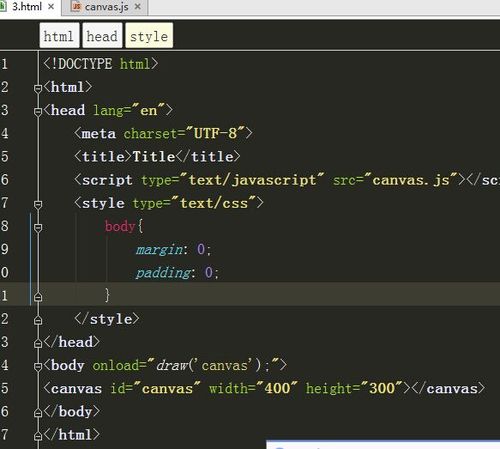
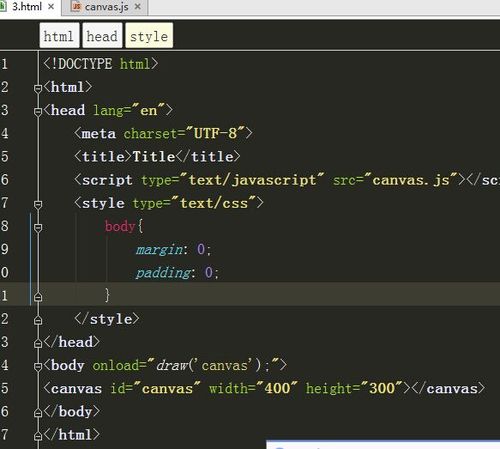
当你引入js文件时,将<script>标签写在了<head>标签里面了吧?如果js里面涉及DOM操作,当你js文件加载时,DOM还没有加载,所以获得不到js文件中的想要效果。
解决方法有两个:
第一个是将引入js文件的<script>标签写在<canvas>标签后面,这样按顺序加载,js中的DOM操作的目标就已经存在了,可以操作了。不过这样不美观,还扰乱了html结构。
第二个是不改变<script>标签引入js文件的位置(还在head里面写),但是将js文件中的函数(比如你这里是画个图,比如矩形什么的)放在
window.onload = function{
//这里放你的函数
};
里面。window.onload是一个事件,当文档加载完成之后就会触发该事件,可以为此事件注册事件处理函数,并将要执行的脚本代码放在事件处理函数中,于是就可以避免获取不到对象的情况。
如果不全面还请指出,大家一起学习!
举报