<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script>
function search(){
//发送Ajax查询请求并处理
var request =new XMLHttpRequest();
request.open("GET","ajax.php?number=" + document.getElementById("keyword").value);
request.send();
request.onreadystatechange=function (){
if (request.readyState==4){
if(request.status==200){
document.getELementById("searchResult").innerHTML=request.responseText;
}else{
alert("发生错误"+request.status);
}
}
}
}
</script>
</head>
<body style=fontsize:24px;line-height:2;>
<h1>员工查询</h1>
<label for="keyword">请输入员工编号:</label>
<input type="text" id="keyword" />
<input id="search" type="button" value="查询" onClick="search()"/>
<p id="searchResult"></p>
<h1>员工创建</h1>
<label for="staffName">请输入员工姓名:</label>
<input type="text" id="staffName" /><br/>
<label for="staffNumber">请输入员工编号:</label>
<input type="text" id="staffNumber" /><br/>
<label for="staffSex">请选择员工性别:</label>
<select name="satffSex" id="staffSex">
<option value="男">男</option>
<option value="女">女</option>
</select><br/>
<label for="sstaffJob">请输入员工职位:</label>
<input type="text" id="staffJob" /><br/>
<input type="submit" value="保存" />
<p id="createResult"></p>
</body>
</html><?php
//设置页面内容是html编码格式是utf-8
header("Content-type:text/plain;charset=utf-8");
//header("Content-type:application/json;charset=utf-8");
//header("Content-type:text/xml;charset=utf-8");
//header("Content-type:application/javascript;charset=utf-8");
//定义一个多维数组,包含员工的信息,每条员工信息为一个数组
$staff=array(
array("name"=>"洪七","number"=>"101","sex"=>"男","job"=>"总经理"),
array("name"=>"郭靖","number"=>"102","sex"=>"男","job"=>"开发工程师"),
array("name"=>"黄蓉","number"=>"103","sex"=>"女","job"=>"产品经理")
);
//判断如果是get请求,则进行搜索;如果是POST请求,则进行新建
//$_SERVE是一个超全局变量,在一个脚本的全部作用域都可用,不用使用GLOBAL关键字
//$_SERVE["REAUEST_METHOD"]返回页面使用的请求方法
if($_SERVER["REQUEST_METHOD"]=="GET"){
search();
}else if($_SERVER["REQUEST_METHOD"]=="POST"){
create();
}
//通过员工编号搜索员工
function search(){
//检查是否有员工编号的参数
//isset检测变量是否设置;empty判断值是否为空
//超全局变量$_GET AND $_POST用于收集表单书数据
if(!isset($_GET["number"])||empty("number")){
echo"参数错误";
return;
}
//函数之外声明的变量有GLOBAL作用域,只能在函数以外进行访问
//global关键词用于访问函数内的全局变量
global $staff;
//获取number参数
$number=$_GET["number"];
$result="没有找到员工";
//遍历$staff多维数组,查找key值为munber的员工是否存在,如果存在,则修改返回结果
foreach($staff as $value){
if($value["number"]==$number){
$result="找到员工:员工编号:".$value["number"].",员工姓名:".$value["name"].
"员工性别:".$value["sex"]."员工职位:".$value["job"];
break;
}
}
echo $result;
}
//创建员工
function create(){
//判断信息是否填写完全
if(!isset($_POST["name"])||empty($_POST["name"])
||!isset($_POST["number"])||empty($_POST["number"])
||!isset($_POST["sex"])||empty($_POST["sex"])
||!isset($_POST["job"])||empty($_POST["job"])){
echo "参数错误,员工信息填写不全";
return;
}
// TODO:获取POST表单数据并保存到数据库
//提示保存成功
echo "员工:".$_POST["name"]."信息保存成功!";
}


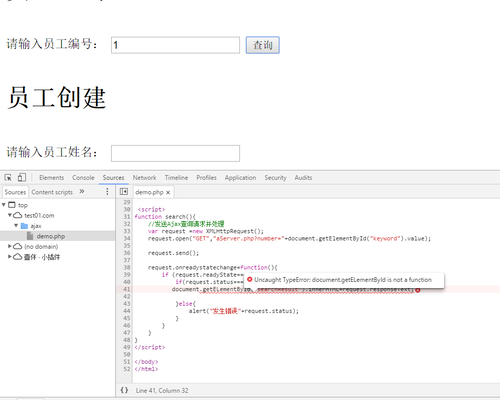
 估计是圆角的问题重新打一边就好了
估计是圆角的问题重新打一边就好了