搜索框ajax调用api接口,显示错误?
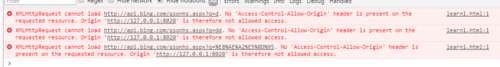
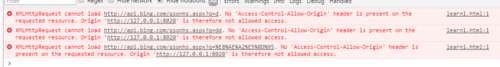
显示错误如下:
显示错误如下:
2017-03-10
<!DOCTYPE html>
<html>
<head>
<title>bing search</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<style type="text/css">
body{background-color: #333;}
.bg-div{
background-image: url(images/river.jpg);
width: 1228px;
height: 690px;
margin: 0 auto;
}
.logo{
margin: -4px 18px 0 0;
background-image: url(images/logo.png);width: 107px;
height: 53px; float: left;}
form{ float: left; background-color: #fff; padding: 5px;}
.form-input-text{
border:0;
float: left;
height: 25px;
line-height: 25px;
outline: none;
width: 350px;
font-size: 14px;
}
.form-input-submit{
border:0;
background-image: url(images/search-button.png);
width: 29px;
height: 30px;
float: left;
}
.search-box{
position: absolute;
top:200px;
left:300px;
}
.suggest{
width: 388px;
background-color: #fff;
border:1px solid #999;
}
.suggest ul{
list-style: none;
margin: 0;
padding: 0;
}
.suggest ul li{
padding: 3px;
font-size: 14px;
line-height: 25px;
cursor: pointer;
}
.suggest ul li:hover{
text-decoration: underline;
background-color: #e5e5e5;
}
</style>
</head>
<body>
<div class="bg-div">
<div class="search-box">
<div class="logo"></div>
<form id="search-form">
<input type="text" class="form-input-text" id="search-input" autocomplete="off">
<input type="submit" class="form-input-submit" value="">
</form>
</div>
</div>
<div class="suggest" id="search-suggest" style="display: none;">
<ul id="search-result">
<li>搜索1</li>
<li>搜索2</li>
<li>搜索3</li>
</ul>
</div>
<script src="http://code.jquery.com/jquery-1.10.2.min.js"></script>
<script >
$('#search-input').bind('keyup',function(){
var searchText = $('#search-input').val();
$.get('http://blog.csdn.net/zhouyusong_bupt?q='+searchText,function(d){
var d = d.AS.Results[0].Suggests;
var html='';
for(var i=0;i<d.length;i++){
html+='<li>'+d[i].Txt+'</li>';
}
$('#search-result').html(html);
$('#search-suggest').show().css({
top:$('#search-form').offset().top+$('#search-form').height()+10,
// offset方法设置或返回被选元素相对于文档的偏移坐标
left:$('#search-form').offset().left,
position:'absolute'
});
},'json');
});
$(document).bind('click',function(){
$('#search-suggest').hide();
});
</script>
</body>
</html>
举报