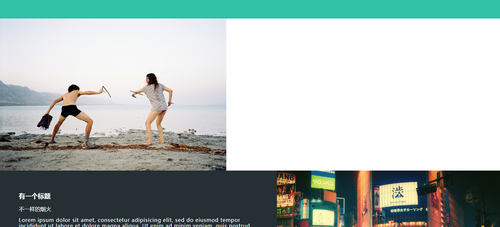
rgba设置的背景透明没用啊

本来跟着老师的做的,设置了background-color: rgba(255,255,255,0.1);结果就成上边的样子了,求大神指导啊,啊啊啊啊
.graySection .articlPreview .imgSection
{
width: 45%;
}
.imgSection img
{
width: 100%;
}
.graySection .articlPreview .textSection
{
width: 55%;
position: relative;
top: 68px;
left: 60px;
}/*文字没有width: 60%;这个就没有浮动*/
.graySection .articlPreview
{
background: #252f34;
color: #fff;
}
/*articlPreview下的第一级div(子元素)*/
.articlPreview > div
{
float: left;
font-size: 0;/*两个articlPreview之间会有间隙,是字体大小不一样的原因
所有要充值字体大小*/
}
/*清除浮动*/
.articlPreview:after
{
content: "";
display: block;
clear: both;
}
.textSection h2
{
font-size: 20px;
margin-bottom: 20px;
}
.textSection p
{
font-size: 16px;
letter-spacing: 1px;
}
.textSection .sub-heading
{
font-size: 17px;
/*margin-top: 0;*/
}
.textSection > *
{
max-width: 90%;
}
.articlPreview:nth-child(odd)
{
background-color: rgba(255,255,255,0.1);
}