为什么按照老师的代码写圆不显示呀?
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1">
<!--width指令使用device-width标记可以指示视区宽度应为设备的屏幕宽度;
initial-scale指令用于设置Web页面的初始缩放比例。默认的初始缩放比例值因智能手机浏览器的不同而有所差异。
通常情况下设备会在浏览器中呈现出整个Web页面,设为1.0则将显示未经缩放的Web文档。
-->
<title>canvas clock</title>
<style type="text/css">
div{
text-align: center;
margin-top: 250px;
}
#clock{border: 1px solid #ccc;}
</style>
</head>
<body>
<div>
<canvas id="clock" height="200px" width="200px"></canvas>
</div>
<script type="text/javascript" src="clock.js"></script>
<!--
作者:offline
时间:2017-03-10
描述:src是source的缩写,指向外部资源的位置,指向的内容将会嵌入到文档中当前标签所在位置;
在请求src资源时会将其指向的资源下载并应用到文档内,例如js脚本,img图片和frame等元素。
src和href之间有区别,可以混着用。src用于替换当前元素,href用于在当前文档和引用资源之间确立联系。
-->
</body>
</html>
var dom=document.getElementById('clock'); //获取时钟元素,单引号
var ctx=dom.getContext('2d');//获取上下文
var width=ctx.canvas.width;
var heigth=ctx.canvas.height;
var r=width/2;
function drawBackground()
{
//画圆
ctx.save();
ctx.translate(r,r);
ctx.beginPath();//路径起始
ctx.lineWidth=10;
ctx.arc(0,0,r,0,2*Math.PI,false); //以0,0为原点,r为半径,0为起始角,2*Math.PI为结束角,顺时针画圆
ctx.stroke();
}

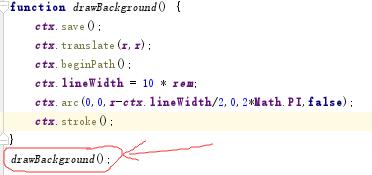
 添加这条语句就可以了。
添加这条语句就可以了。