javascript进阶篇10-1 请大神帮忙看一下代码是哪里出错了?
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
</head>
<style type="text/css">
*{padding:0px;margin: 0px;font:12px normal "microsoft yahei";}
ul li{display: inline-block;border: #CCC8C8 solid 1px;margin: 0px 15px;font:normal 15px;padding: 10px;cursor: pointer;}
#wrap div{border: 1px blue solid;padding:10px;margin: -2px 10px;display: inline-block;line-height: 30px;}
.hide{display: none;}
.on{border-top:2px solid saddlebrown;border-bottom: 2px solid #fff;}
</style>
<script type="text/javascript">
window.onload=function(){
wrap=document.getElementById("wrap");
lis=document.getElementsByTagName("li");
div=wrap.getElementsByTagName("div");
for(i=0;i<3;i++){
lis[i].index=i;
lis[i].onclick=function(){
for(n=0;n<3;n++){
lis[n].className="";
div[n].className="hide";
}
this.className="on";
div[this.index].className="";
}
}
}
</script>
<body>
<ul>
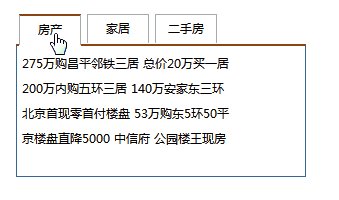
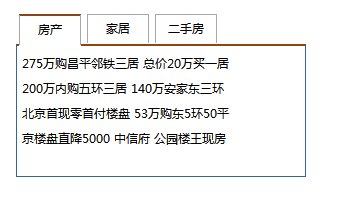
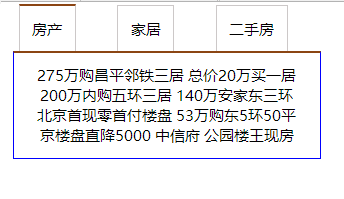
<li class="on">房产</li>
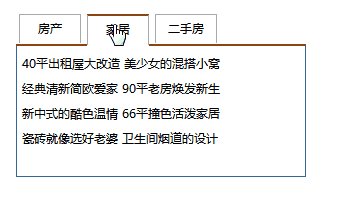
<li>家居</li>
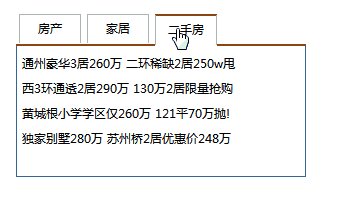
<li>二手房</li>
</ul>
<div id="wrap">
<div>
275万购昌平邻铁三居 总价20万买一居<br/>
200万内购五环三居 140万安家东三环<br/>
北京首现零首付楼盘 53万购东5环50平<br/>
京楼盘直降5000 中信府 公园楼王现房
</div>
<div class="hide">
40平出租屋大改造 美少女的混搭小窝<br/>
经典清新简欧爱家 90平老房焕发新生<br/>
新中式的酷色温情 66平撞色活泼家居<br/>
瓷砖就像选好老婆 卫生间烟道的设计</div>
<div class="hide">
通州豪华3居260万 二环稀缺2居250w甩<br/>
西3环通透2居290万 130万2居限量抢购<br/>
黄城根小学学区仅260万 121平70万抛!<br/>
独家别墅280万 苏州桥2居优惠价248万
</div>
</div>
</body>
</html>


 为什么#wrap的样式设置成display:inline-block;后li标签的下边框颜色就挡不住#wrap的上边框颜色了呢?
为什么#wrap的样式设置成display:inline-block;后li标签的下边框颜色就挡不住#wrap的上边框颜色了呢?