求大神老师解答
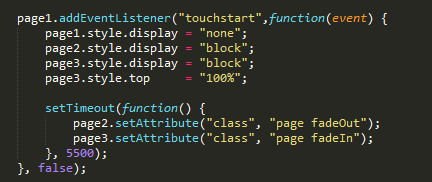
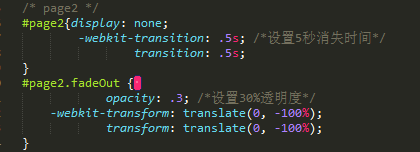
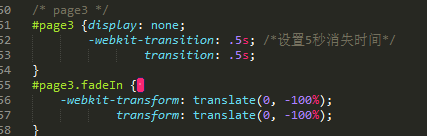
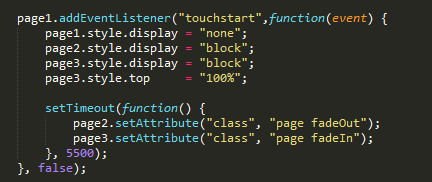
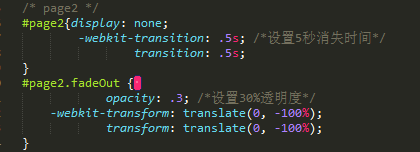
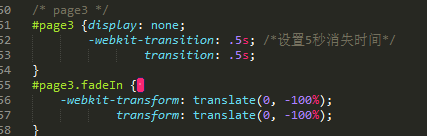
为什么page3.style.top = "100%"; -webkit-transition: .5s; transition: .5s; 这3句代码都无效,页面3不会移动,页面2消失也没有效果。。。这是为什么呢,最后效果也奇怪




为什么page3.style.top = "100%"; -webkit-transition: .5s; transition: .5s; 这3句代码都无效,页面3不会移动,页面2消失也没有效果。。。这是为什么呢,最后效果也奇怪




2017-03-06
举报