问问是什么原因,求大神讲解!!!


如果把里面的代码全部都分开写,css代码写在css单独的文件里,js代码写在js的文件里,全部用的都是外部引用文件的方式,但是运行之后却是提示找不到js代码,这是怎么回事啊,重新放在html文件里就可以生效,但是单独放就是读取不了,求大神帮忙解答一下


如果把里面的代码全部都分开写,css代码写在css单独的文件里,js代码写在js的文件里,全部用的都是外部引用文件的方式,但是运行之后却是提示找不到js代码,这是怎么回事啊,重新放在html文件里就可以生效,但是单独放就是读取不了,求大神帮忙解答一下
2017-03-04
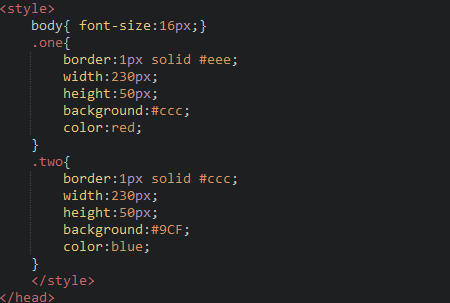
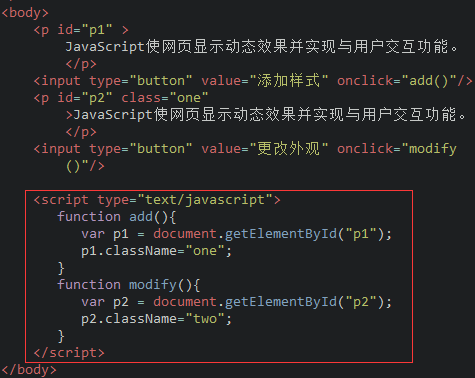
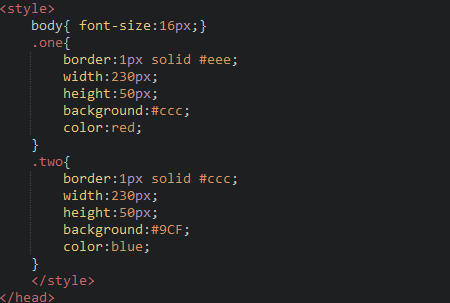
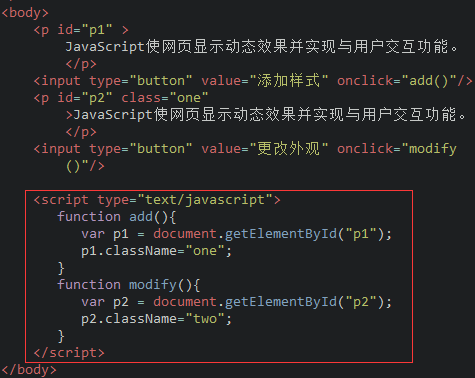
html的代码
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>className属性</title>
<link href="haha.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<p id="p1" > JavaScript使网页显示动态效果并实现与用户交互功能。</p>
<input type="button" value="添加样式" onclick="add()"/>
<p id="p2" class="one">JavaScript使网页显示动态效果并实现与用户交互功能。</p>
<input type="button" value="更改外观" onclick="modify()"/>
<script src="script.js"></script>
</body>
</html>
举报