在这里面,li为什么要设置float和改成内联元素?
<style>
.container{ float:left;
position:relative;
left:50%}
.container ul{
list-style:none;
margin:0;
padding:0;
position:relative;
left:-50%;}
.container li{float:left;display:inline;margin-right:8px;}
</style>
……………………………………
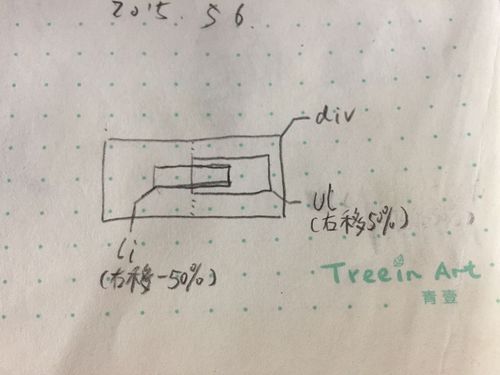
这段代码是为了让不定宽块状元素可以水平居中的。
先是div飘左,然后又在中线右侧;ul往左移动div的一半宽度,也就是说ul现在是居中了。
但是不明白为什么li也会跟着居中呢?
而且li里面的设定又是为了什么?