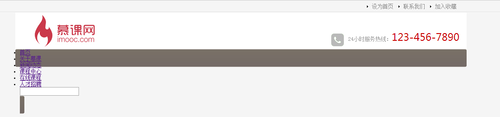
这莫名奇妙的右导航图在最下方另起一行是咋回事??
以下是部分CSS代码:
.nav{
height:40px;clear: both; }
.nav_left{
width:10px;
background:url(../images/nav_left.jpg) no-repeat;
}
.nav_mid{
width:980px;
background:url(../images/nav_bg.jpg) repeat-x;
}
.nav_right{
width:10px;
background:url(../images/nav_right.jpg) no-repeat;
}
.nav_left,.nav_mid,.nav_right{
float:left;height:40px;}
以下是部分HTML代码:
<div calss="nav">
<div class="nav_left"></div>
<div class="nav_mid">
<div class="nav_mid_left">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">关于慕课</a></li>
<li><a href="#">新闻动态</a></li>
<li><a href="#">课程中心</a></li>
<li><a href="#">在线课程</a></li>
<li><a href="#">人才招聘</a></li>
</ul>
</div>
<div class="nav_mid_right">
<form action="" method=""><input type="text"/></form>
</div>
<div class="nav_right"></div>
</div>
<div class="nav_right"></div>
</div>
</body>
</html>