为啥要有两个setTimeout()?
为啥要有两个setTimeout()?
2017-02-23
我吃过亏,让我自己回答自己的问题吧 . 让自己印象深刻点.... 先贴上代码
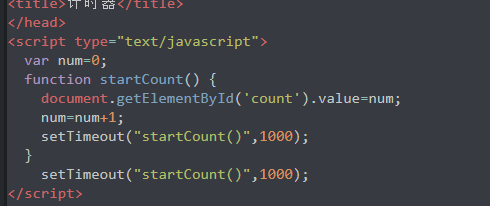
图一:

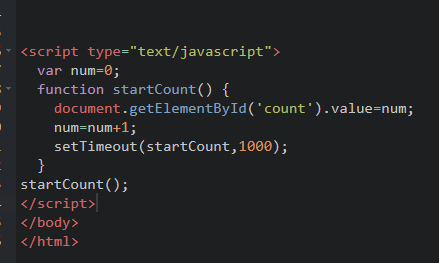
图二:

前后两个代码都可以实现记数功能,图一是放在head标签里, 图二我是放在 底部的body标签.
其实理解起来很简单,因为浏览器执行代码是从上到下渲染的. 先说图二吧;放在body标签底部,代码执行到这时找到了id为count 每隔一秒执行startCount()函数 并且value值可以递增;
图一其实由于浏览器的渲染机制 找不到id为count的元素 此时如果直接执行startCount()函数,最初是执行不了的.
这个是函数的自己调用自己。
下面setTimeout(“startCount()”1000)。你可以理解成1000微秒执行函数,执行一下发现还有一个函数可以执行 接着再次执行函数.(相当于一个人一次一秒扔1块钱,你一秒捡一块钱,捡了还有捡,一直捡下去.ps:假如我们都是爱钱的人)
第一个set函数相当于扔钱的,但是扔了没人计数,需要有人捡才会计数.那么第二函数你可以理解为 捡钱的人的动作.
个人理解。我觉得图一代码不严谨,
举报