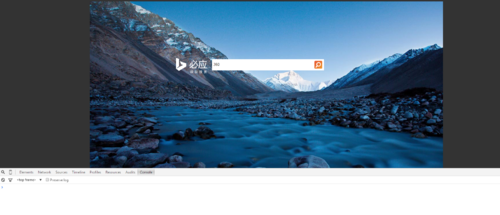
再浏览器里没有报错,可是效果就是不出来
<!doctype html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge" charset="utf-8">
<title>bing search 搜索</title>
<style type="text/css">
body{
background-color:#333;
}
.bg-div{
background-image:url(river.jpg);
width:1228px;
height:690px;
margin:0 auto;
position:relative;
}
.logo{
background-image:url(logo.png);
background-repeat:no-repeat;
width:107px;
height:53px;
float:left;
margin:-4px 18px 0 0;
}
form{
float:left;
background-color:#fff;
padding:5px;
}
.search-text{
border:0;
float:left;
height:25px;
line-height:25px;
outline:none;
width:350px;
}
.search-input-button{
border:0;
background-image:url(search-button.png);
width:29px;
height:29px;
float:left;
cursor:pointer;
}
.search-box{
position:absolute;
top:200px;
left:300px;
}
.suggest{
width:388px;
background-color:#fff;
border:1px solid #999;
}
.suggest ul{
list-style:none;
margin:0;
padding:0;
}
.suggest ul li{
padding:3px;
font:14px;
line-height:25px;
cursor:pointer;
}
.suggest ul li:hover{
text-decoration:underline;
background-color:#e5e5e5;
}
</style>
</head>
<body>
<div class="bg-div">
<div class="search-box">
<div class="logo"></div>
<form action="https://cn.bing.com/search" target="_blank" id="search-form" class="search-form">
<input type="text" class="search-text" id="search_input" autocomplete="off">
<input type="submit" class="search-input-button" value="">
</form>
</div>
</div>
<div class="suggest" id="search-suggest" style="display:none">
<ul id="search-result">
<li>搜索结果1</li>
<li>搜索结果2</li>
</ul>
</div>
<script>
var getDom = function(id){
return document.getElementById(id);
}
var addEvent =function(id,event,fn){
var el = getDom(id) ||document;
if(el.addEventListener){
el.addEventListener(event,fn,false);
}else if(el.attachEvent){
el.attachEvent('on'+event,fn);
}
}
var getElementLeft =function(element){
var actualLeft =element.offsetLeft;
var current = element.offsetParent;
while (current !== null){
actualLeft +=current.offsetLeft;
current =current.offsetParent;
}
return actualLeft;
}
var getElementTop =function(element){
var actualTop =element.offsetTop;
var current =element.offsetParent;
while(current !==null){
actualTop +=current.offsetTop;
current =current.offsetParent;
}
return actualTop;
}
var ajaxGet =function(url,callback){
var _xhr=null;
if(window.XMLHttpRequest){
_xhr =new window.XMLHttpRequest();
}else if(window.ActiveXObject){
_xhr =new ActiveXObject("Msxml2.XMLHTTP");
}
_xhr.onreadystatechange =function(){
if(_xhr.readyState == 4 && _xhr.status ==200){
callback(JSON.parse(_xhr.responseText));
}
}
_xhr.open('get',url,false);
_xhr.send(null);
}
addEvent('search_input','keyup',function(){
var searchText =getDom('search_input').value;
ajaxGet('http://api.bing.com/qsonhs.aspx?q='+searchText,function(d){
var d =d.AS.Results[0].Suggests;
var html ='';
for (var i =0; i<d.length;i++){
html +='<li>' +d[i].Txt+'</li>';
}
getDom('search-result').innerHTML =html;
getDom('search-suggest').style.top =getElementTop(getDom('search-form'))+ 38 +'px';
getDom('search-suggest').style.left =getElementLeft(getDom('search-form'))+'px';
getDom('search-suggest').style.position ='absolute';
getDom('search-suggest').style.display ='block';
});
});
</script>
</body>
</html>
在fidder 里是这样显示的

再浏览器里的开放者模式也没有报错

这是怎么回事

 结果……
结果……