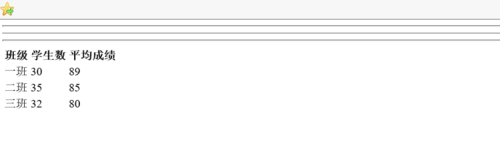
表格里面如何插入水平线<hr>
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>认识table表标签</title>
</head>
<body>
<table>
<tbody>
<tr>
<th>班级</th>
<th>学生数</th>
<th>平均成绩</th>
</tr>
<hr>
<tr>
<td>一班</td>
<td>30</td>
<td>89</td>
</tr>
<hr>
<tr>
<td>二班</td>
<td>35</td>
<td>85</td>
</tr>
<hr>
<tr>
<td>三班</td>
<td>32</td>
<td>80</td>
<tr>
</tbody>
</table>
</body>
</html>

添加的水平线全部都在上面去了,如何插在每一行的中间..



