用JQ写的智能提示搜索框出了点bug

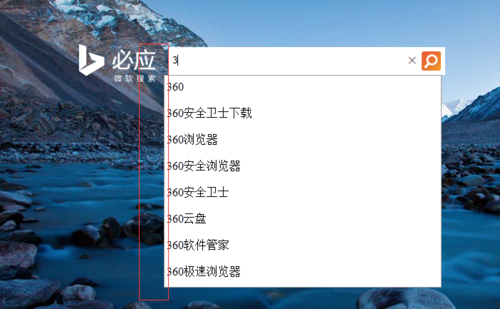
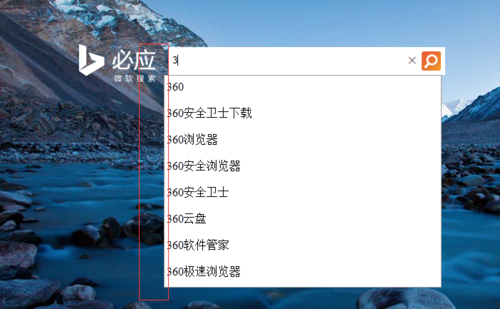
在输入框输入第一个字,下边的提示框会稍微往左移动了。当继续输入时,下面的方框就与输入框对齐了。找不出Bug,代码是与老师的一样。

在输入框输入第一个字,下边的提示框会稍微往左移动了。当继续输入时,下面的方框就与输入框对齐了。找不出Bug,代码是与老师的一样。
2017-02-22
为什么要重复造轮子呢,智能提示功能还是非常繁琐复杂的,想实现一个淘宝百度搜索提示功能要花很大功夫,
www.92find.com的搜索提示托管服务,只需你提供提示词条,及其排序权重,剩下的你都不用操心了,
just hava a try !
这不是logo 右边margin-right的问题,而是suggest-result ,静态下显示没问题,一跨域就有小Bug,以下是代码:
<!doctype html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge" charset="utf-8">
<title>bing search 搜索</title>
<style type="text/css">
body{
background-color:#333;
}
.bg-div{
background-image:url(river.jpg);
width:1228px;
height:690px;
margin:0 auto;
position:relative;
}
.logo{
background-image:url(logo.png);
background-repeat:no-repeat;
width:107px;
height:53px;
float:left;
margin:-4px 18px 0 0;
}
form{
float:left;
background-color:#fff;
padding:5px;
}
.search-input-text{
border:0;
float:left;
height:25px;
line-height:25px;
outline:none;
width:350px;
}
.search-input-button{
border:0;
background-image:url(search-button.png);
width:29px;
height:29px;
float:left;
cursor:pointer;
}
.search-box{
position:absolute;
top:200px;
left:300px;
}
.suggest{
width:388px;
background-color:#fff;
border:1px solid #999;
}
.suggest ul{
list-style:none;
margin:0;
padding:0;
}
.suggest ul li{
padding:3px;
font:14px;
line-height:25px;
cursor:pointer;
}
.suggest ul li:hover{
text-decoration:underline;
background-color:#e5e5e5;
}
</style>
</head>
<body>
<div class="bg-div">
<div class="search-box">
<div class="logo"></div>
<form action="https://cn.bing.com/search" target="_blank" id="search-form">
<input type="text" class="search-input-text" id="search_input">
<input type="submit" class="search-input-button" value="">
</form>
</div>
</div>
<div class="suggest" id="search-suggest" style="display:none">
<ul id="search-result">
<li>搜索结果1</li>
<li>搜索结果2</li>
</ul>
</div>
<script src="http://code.jquery.com/jquery-1.10.2.min.js"></script>
<script>
$('#search_input').bind('keyup',function(){
var searchText =$('#search_input').val();
$.get('http://api.bing.com/qsonhs.aspx?q=' +searchText,function(d){
var d =d.AS.Results[0].Suggests;
var html =' ';
for(var i =0; i<d.length;i++){
html +='<li>'+d[i].Txt+'<li>';
}
$('#search-result').html(html);
$('#search-suggest').show().css({
top:$('#search-form').offset().top+$('#search-form').height()+10,
left:$('#search-form').offset().left,
position:'absolute'
});
},'json');
});
$(document).bind('click',function(){
$('#search-suggest').hide();
});
$(document).delegate('li','click',function(){
var keyword=$(this).text();
location.href ='http://cn.bing.com/search?q='+ keyword;
});
</script>
</body>
</html>
举报