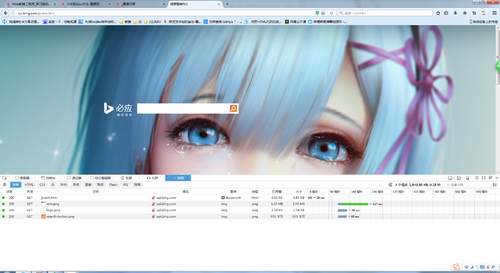
不出效果 !帮忙看看怎么回事呢?
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>搜索框制作1</title>
<meta http-equiv='X-UA-Conpatible' content='IE=edge'>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
body{
background-color: #333;
}
.bg-div{
background-image: url(rem.png);
widows: 2230px;
height: 1359px;
margin:0 auto;
}
.logo{
background-image :url(logo.png);
width:107px;
height: 53px;
float:left;
margin:-4px 20px 0 0;
}
form{
float:left;
background-color: #fff;
padding: 5px;
}
.search-one,.search-two{
border:0;
}
.search-one{
width: 350px;
height: 25px;
line-height: 25px;
outline: none; /*获得焦点时 没有框体*/
float: left;
font-size:18px; /*改变输入框内的文字大小的*/
}
.search-two{
background-image: url(search-button.png);
width: 29px;
height: 29px;
float: right;
cursor: pointer;
}
.searchBox{
position: absolute;
top:300px;
left:400px;
}
.suggest{
background-color: #fff;
width: 387px;
border:1px solid #999;
}
.suggest ul{
list-style: none;
}
.suggest ul li{
padding: 3px;
font-size: 14px;
line-height: 25px;
cursor: pointer;
}
.suggest ul li:hover{
text-decoration: underline;
background-color:#888888;
color:#ffffff;
}
</style>
</head>
<body>
<div>
<div>
<div></div>
<form action="" id="search-form">
<input type="text" id='search-input'class='search-one'/>
<input type="submit" value=""/>
</form>
</div>
</div>
<div id='search-results-suggest' style='display:none;'>
<ul id='search-result'>
<li>121</li>
<li>33</li>
<li>44</li>
<li>117</li>
<li>116</li>
<li>114</li>
<li>131</li>
<li>1131</li>
<li>11123a</li>
</ul>
</div>
<script>
//封装几个常用函数
var getDom = function(id){
return document.getElementById(id);
}
//DOM 2级事件处理程序
var addEvent = function(id,event,fn){
var el=getDom(id)||document;
if(el.addEventListener){
el.addEventListener(event,fn,false);
}else if(el.attachEvent){
el.attachEvent('on'+event,fn);
}
}
var getElementLeft = function(element){
var actualLeft = element.offsetLeft;
var current = element.offsetParent;
while(current!==null){
actualLeft += current.offsetLeft;
current = current.offsetParent;
}
return actualLeft;
}
var getElementTop = function(element){
var actualTop = element.offsetLeft;
var current = element.offsetParent;
while(current!==null){
actualTop += current.offsetTop;
current = current.offsetParent;
}
return actualTop;
}
var ajaxGet = function(url,callback){
var _xhr = null;
if(window.XMLHttpRequest){
_xhr = new window.XMLHttpRequest();
}else if(window.ActiveXObject){
_xhr = new ActiveXObject('Msxml2.XMLHTTP');
}
_xhr.onreadyStatechange = function(){
if(_xhr.readyState==4&&_xhr.status==200){
callback(JSON.parse(_xhr.responseText));//条件达成 调用callback 顺便把服务器返回的响应主体文本用parse解析 JS才能识别
}
}
_xhr.open('get',url,true);
_xhr.send(null);
}
addEvent('search-input','keyup',function(){
var searchText =getDom('search-input').value;//取到了用户输入的内容
ajaxGet('http://api.bing.com/qsonhs.aspx?q='+searchText,function(d){
var d = d.AS.Results[0].Suggests;
var html='';
for(var i=0;i<d.length;i++){
html+='<li>'+d[i].Txt+'</li>';
}
getDom('search-result').innerHTML = html;
getDom('search-results-suggest').style.position = 'absolute';
getDom('search-results-suggest').style.display = 'block';
getDom('search-results-suggest').style.top = getElementTop(getDom('search-form'))-90+'px';
getDom('search-results-suggest').style.left = getElementLeft(getDom('search-form'))+'px';
});
});
</script>
</body>
</html>
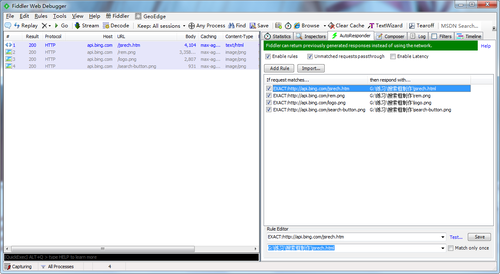
已经用fiddler搭建好了