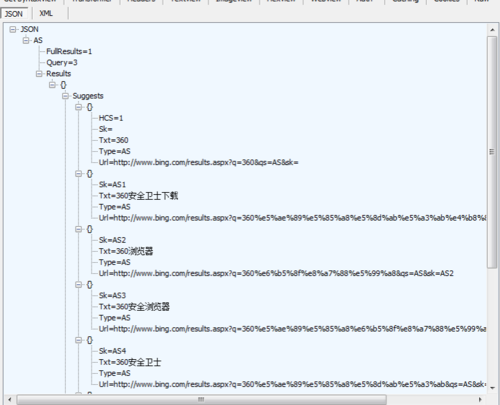
.AS.Results[0].Suggests; 在哪里找的呢?
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>搜索框制作1</title>
<meta http-equiv='X-UA-Conpatible' content='IE=edge'>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
body{
background-color: #333;
}
.bg-div{
background-image: url(rem.png);
widows: 2230px;
height: 1359px;
margin:0 auto;
}
.logo{
background-image :url(logo.png);
width:107px;
height: 53px;
float:left;
margin:-4px 20px 0 0;
}
form{
float:left;
background-color: #fff;
padding: 5px;
}
.search-one,.search-two{
border:0;
}
.search-one{
width: 350px;
height: 25px;
line-height: 25px;
outline: none; /*获得焦点时 没有框体*/
float: left;
font-size:18px; /*改变输入框内的文字大小的*/
}
.search-two{
background-image: url(search-button.png);
width: 29px;
height: 29px;
float: right;
cursor: pointer;
}
.searchBox{
position: absolute;
top:300px;
left:400px;
}
.suggest{
background-color: #fff;
width: 387px;
border:1px solid #999;
}
.suggest ul{
list-style: none;
}
.suggest ul li{
padding: 3px;
font-size: 14px;
line-height: 25px;
cursor: pointer;
}
.suggest ul li:hover{
text-decoration: underline;
background-color:#888888;
color:#ffffff;
}
</style>
<script src='jquery.js'></script>
</head>
<body>
<div>
<div>
<div></div>
<form action="" id="search-form">
<input type="text" id='search-input'class='search-one'/>
<input type="submit" value=""/>
</form>
</div>
</div>
<div id='search-results-suggest' style='display:none;'>
<ul id='search-result'>
<li>121</li>
<li>33</li>
<li>44</li>
<li>117</li>
<li>116</li>
<li>114</li>
<li>131</li>
<li>1131</li>
<li>11123a</li>
</ul>
</div>
<script>
$('#search-input').bind('keyup',function(){
var searchText =$('#search-input').val();//取到了用户输入的内容
$.get('http://api.bing.com/qsonhs.aspx?q='+searchText,function(d){
var d = d.AS.Results[0].Suggests;
var html='';
for(var i=0;i<d.length;i++){
html+='<li>'+d[i].Txt+'</li>';
}
$('#search-result').html(html);
$('#search-results-suggest').show().css({
top:$('#search-form').offset().top+$('#search-form').height()+10,
left:$('#search-form').offset().left,
position:'absolute'
});
},'json');
});
$(document).bind('click',function(){
$('#search-results-suggest').hide();
});
</script>
</body>
</html>