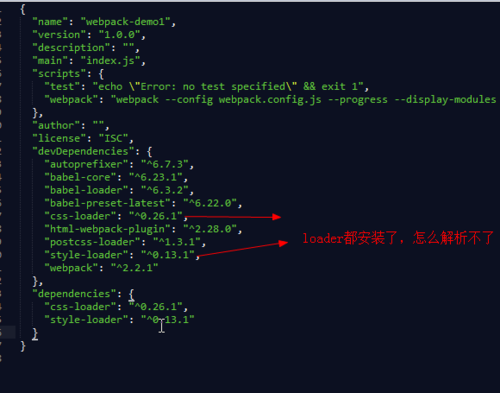
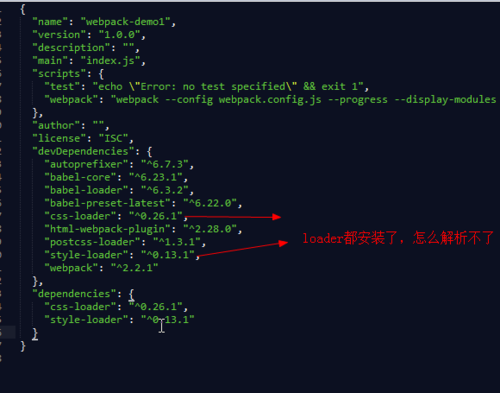
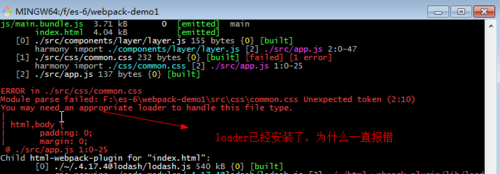
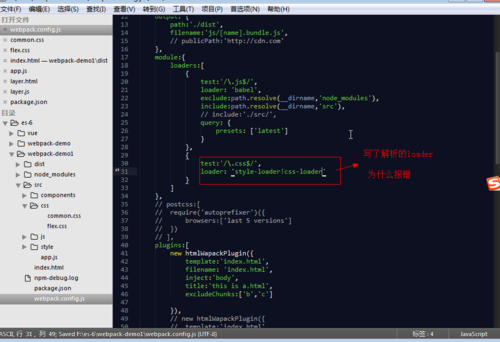
css-loader,style-loader安装了为什么解析不了common.css文件



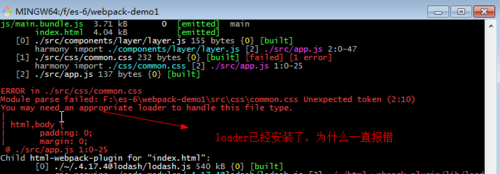
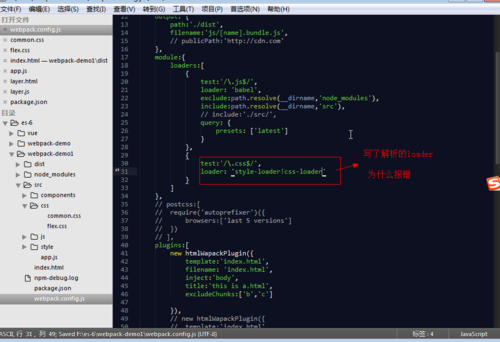
为什么解析不了common.css文件



为什么解析不了common.css文件
2017-02-20
为什么我webpack打包成功,cmd不报错,但是css样式却不起左右?浏览器提示Failed to load resource: net::ERR_FILE_NOT_FOUND
代码如下:
const path=require('path');
module.exports={
entry:"./src/js/main.js",
output:{
path:path.resolve(__dirname,"dist"),
filename:"bundle.js"
},
module:{
rules:[
{test:/\.css$/,use:['style-loader','css-loader']}
]
}
}
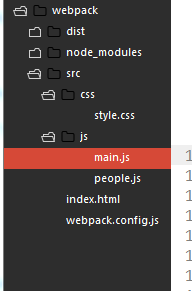
项目结构如下:

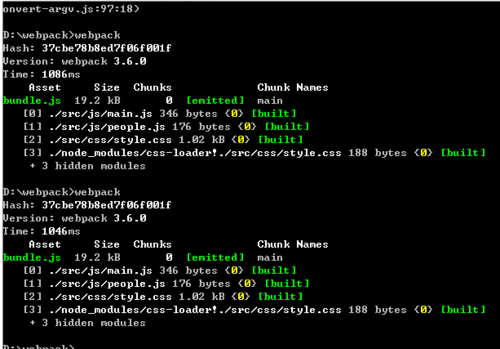
cmd打包运行成功:

浏览器提示

举报