关于webpack2.0里面css-loader的参数ImportLoaders配置出错
/* webpack 2.0 */
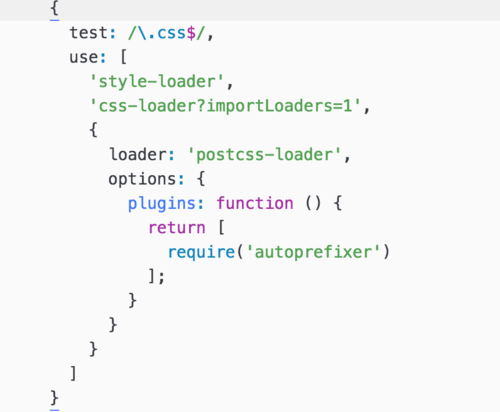
{
test: /\.css$/,
use: [
'style-loader',
{
loader: 'css-loader?importLoaders=1',
// query:{
// importLoaders : 1
// }
},
{
loader: 'postcss-loader',
options: {
plugins:function(){
return [
require('autoprefixer')({
browsers: ["last 5 versions"]
})
];
}
}
}
]
}老师,在webpack2.0里面,如果是在一个CSS里面import另外一个CSS文件。
使用上面的loader配置,会报错
ERROR in ./~/css-loader?importLoaders=1!./~/postcss-loader?{}!./css/common.css
Module build failed: Error: No PostCSS Config found in: E:\webfrontend\npmstudy\webpack-first-demo\css
at Error (native)
at E:\webfrontend\npmstudy\webpack-first-demo\node_modules\postcss-load-config\index.js:51:26
@ ./~/css-loader?importLoaders=1!./~/postcss-loader?{}!./css/layer.css 3:10-134
@ ./css/layer.css
@ ./index.js我是按照postcss-loader的npm官网上的实例配置的
https://www.npmjs.com/package/postcss-loader
这是什么呢?
此题,我已经在下面自问自答了各位。