为什么我用 br不起作用
代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
/*reset*/
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,p,blockquote,th,td{margin: 0;padding: 0;list-style: none;font:12px/1.5 "Arial", "sans-serif", "微软雅黑", "宋体", "Tahoma"}
.demo1{width:600px;position: relative;}
.demo1 .left{width:100px;float:left;}
.demo1 .left img{margin-left: 20px;}
.demo1 .right{width: 458px;padding:20px;float: right;background: #9CF;border: 1px solid #ccc}
.demo1 .right p{font-size: 12px;line-height: 25px}
.demo1 .right span{position: absolute;right: 20px;top:10px;font-size: 12px;}
.demo2{width:600px;position: relative;overflow: hidden;}
.demo2 img{float: left;margin-left: 20px}
.demo2 .right{width: 458px;padding:20px;float: right;background: #9CF;border: 1px solid #ccc}
.demo2 .right p{font-size: 12px;line-height: 25px}
.demo2 .right span{position: absolute;right: 20px;top:10px;font-size: 12px;}
</style>
</head>
<body>
<div>
<div>
<img src="images/head01.jpg"/>
</div>
<div>
<h6>樱桃小丸子</h6>
<p>啦啦啦,啦啦啦啦,我是卖报小行家,大风大雨的满街跑,一边跑,一边叫,今天的新闻真真好,七个铜板就买两份报!</p>
<span>10分钟之前</span>
</div>
</div>
<br />
<br />
<div>
<img src="images/head01.jpg"/>
<div>
<h6>樱桃小丸子</h6>
<p>啦啦啦,啦啦啦啦,我是卖报小行家,大风大雨的满街跑,一边跑,一边叫,今天的新闻真真好,七个铜板就买两份报!</p>
<span>10分钟之前</span>
</div>
</div>
</body>
</html>
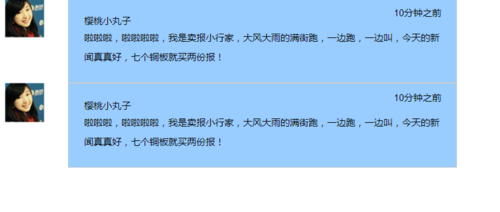
但是 看不见两个demo之前有空行