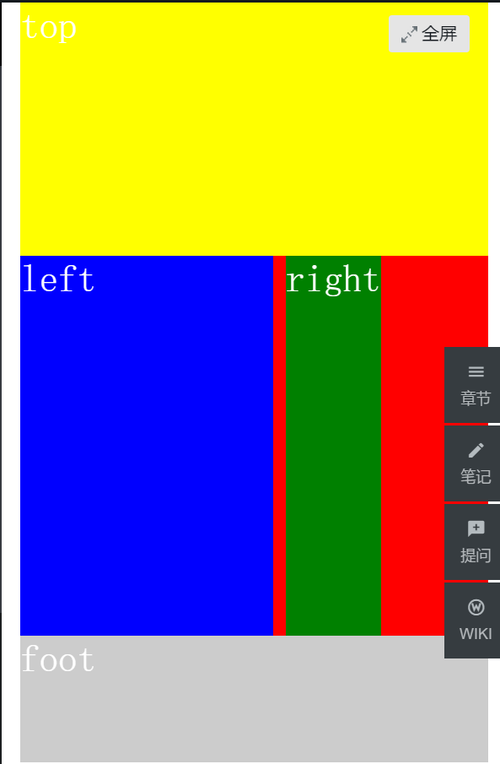
两个问题:right无法自适应和left没有浮动没有定位也在左边,代码和效果图如下.求解?
我的想法是这样的,top和foot没有设置宽度,所以宽度直接自适应。
main作为包裹left与right也是直接自适应
问题就在中间:left通过浮动到左边,实际上把浮动去掉也在左边为什么?
right虽然通过绝对定位与left有了间距,但是无法自适应宽度,了解是内容限制,怎么办求解?
代码与效果如下。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>混合布局编程挑战</title>
<style type="text/css">
body{ margin:0; padding:0; font-size:30px; color:#fff}
.top{height:200px;background:yellow;}
.main{height:300px;background:red;}
.right{height:300px;background:green;position:absolute;left:210px;}
.left{width:200px;height:300px;background:blue;float:left;}
.foot{height:100px;background:#ccc;clear:both;}
</style>
</head>
<body>
<div class="top">top</div>
<div class="main">
<div class="right">right</div>
<div class="left">left</div>
</div>
<div class="foot">foot</div>
</body>
</html>