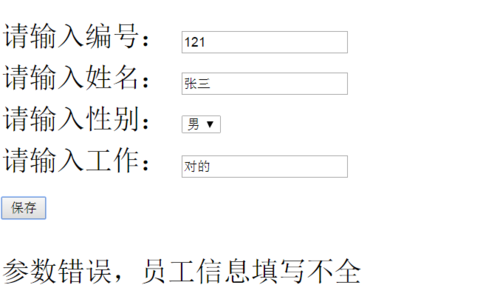
我的这个为什么点击保存之后所有参数都有还是显示参数不全不能提交成功?
<script type='text/javascript'>
var search = document.getElementById("search");
search.onclick = function() {
var xhr = null;
if (XMLHttpRequest) {
xhr = new XMLHttpRequest();
} else {
xhr = new ActiveXObject('Microsoft.XMLHTTP');
}
var keyword = document.getElementById("keyword").value;
xhr.open('get', 'demo.php?number=' + keyword);
xhr.send();
xhr.onreadystatechange = function () {
if (this.readyState === 4) {
if (this.status === 200) {
document.getElementById("searchResult").innerHTML = this.responseText;
} else {
alert('请求错误:' + this.status);
}
}
}
}
//创建员工信息
var save = document.getElementById("save");
save.onclick = function() {
var xhr = null;
if (XMLHttpRequest) {
xhr = new XMLHttpRequest();
} else {
xhr = new ActiveXObject('Microsoft.XMLHTTP');
}
xhr.open('post', 'demo.php');
var data = 'name=' + document.getElementById("xname").value +
'&number=' + document.getElementById("xnumber").value +
'&sex='+ document.getElementById("xsex").value +
'&job=' + document.getElementById("xjob").value;
xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xhr.send(data);
xhr.onreadystatechange = function () {
if (this.readyState === 4) {
if (this.status === 200) {
document.getElementById("createresult").innerHTML = xhr.responseText;
} else {
alert('请求错误:' + this.status);
}
}
}
}
</script>上面是js代码 下面是html代码部分
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ajax的异步</title>
<style>
body {
font-size: 25px;
line-height: 1.5;
}
</style>
</head>
<body>
<h1>员工查询</h1>
<label for="keyword">请输入编号:</label>
<input type="text" id='keyword'>
<button id='search'>查询</button>
<p id='searchResult'></p>
<h1>新建员工</h1>
<label for="xnumber">请输入编号:</label>
<input type="text" id="xnumber">
<br>
<label for="xname">请输入姓名:</label>
<input type="text" id="xname">
<br>
<label for="xsex">请输入性别:</label>
<select name="" id="xsex">
<option value="">男</option>
<option value="">女</option>
</select>
<br>
<label for="xjob">请输入工作:</label>
<input type="text" id="xjob">
<br>
<button id='save'>保存</button>
<p id='createresult'></p>
</body>
</html>那个demo.php 和老师的server.php完全一样 我只是该了名字。