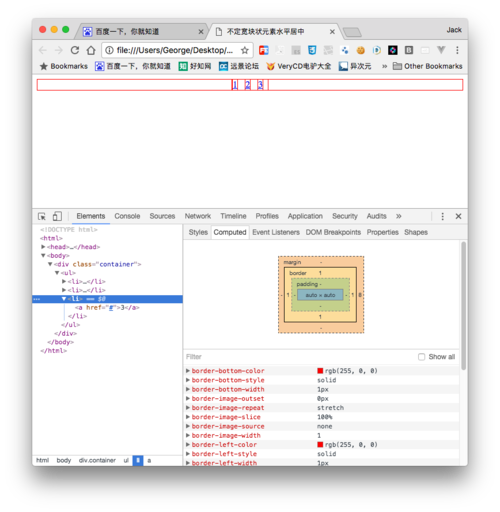
1、padding为0,右面却出现空白。2、padding值改为10,只有左面有空白。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>不定宽块状元素水平居中</title>
<style>
.container{text-align:center;border:1px solid red;}
.container ul{list-style:none;margin:0;padding:0;display:inline;border:1px solid red;}
.container li{margin-right:8px;display:inline;border:1px solid red;}
</style>
</head>
<body>
<div class="container">
<ul>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
</ul>
</div>
</body>
</html>如上代码所示,我在课堂案例的基础上给各个边框加了颜色,1、发现3框后面一直有空白?此时padding的值不是0吗?应该没有空白的呀?2、当我把.container ul中padding的值改为10时,只有1框的左面出现了10px的空白,而上右下却没有出现空白?这又是为什么呢?