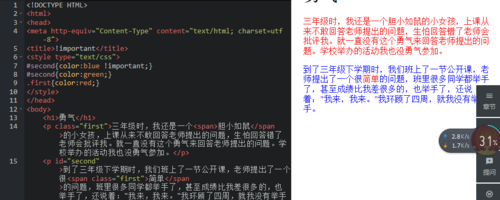
!important的优先级不应该是最高吗,为什么下面的代码显示的“简单”还是blue蓝色的,求解
<html>
<head>
<title>!important</title>
<style type="text/css">
p{color:red!important;}
p.first{color:green;}
#second .first{color:blue;}
</style>
</head>
<body>
<h1>勇气</h1>
<p class="first">三年级时,我还是一个<span>胆小如鼠</span>的小女孩,上课从来不敢回答老师提出的问题,生怕回答错了老师会批评我。就一直没有这个勇气来回答老师提出的问题。学校举办的活动我也没勇气参加。</p>
<p id="second">到了三年级下学期时,我们班上了一节公开课,老师提出了一个很<span class="first">简单</span>的问题,班里很多同学都举手了,甚至成绩比我差很多的,也举手了,还说着:"我来,我来。"我环顾了四周,就我没有举手。</p>
</body>
</html>

 上图中我对#second(也就是第二段文字)设置了两个css样式,第一个样式为蓝色加了!important,第二个样式为绿色没加!important,第二段文字样式表现为蓝色,继承的是加了!important的样式,优先级表现在这,而你对简单二字单独设置了蓝色样式,你设置的p样式对于简单二字只是继承,而继承权值最低只有0.1,你单独设置的#second .first{color:blue;}权值是100,所以简单二字的样式为蓝色
上图中我对#second(也就是第二段文字)设置了两个css样式,第一个样式为蓝色加了!important,第二个样式为绿色没加!important,第二段文字样式表现为蓝色,继承的是加了!important的样式,优先级表现在这,而你对简单二字单独设置了蓝色样式,你设置的p样式对于简单二字只是继承,而继承权值最低只有0.1,你单独设置的#second .first{color:blue;}权值是100,所以简单二字的样式为蓝色



