水平居中-通过给父元素设置float没理解
有没有大神能给我讲讲啊。详细点
有没有大神能给我讲讲啊。详细点
2017-02-07
html代码:
<body>
<div class="container">
<ul>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
</ul>
</div>
</body>
css代码:
<style>
.container{ float:left;
position:relative;
left:50%}
/*简单的说这一步就是 让类名为container的div通过相对定位(position:relative;
left:50%})使div向右偏移50%,实现div的左边框与整个页面的竖直的中心直线重合,并且通过浮动使div宽度和其子容器ul相近 */
.container ul{
list-style:none;/*消除ul-li中li默认样式前面的小圆点*/
margin:0;
padding:0; /*使ul的上下左右四个方向的边界与div四个边界的距离为0,并且可以实现li中的2向中心线靠近*/
position:relative;
left:-50%;}
/*这一步:利用相对定位(position:relative;left:-50%;)使ul向左偏移50%,使得ul的右边框与div的中心竖直线重合和ul的竖直中心线与整个页面的中心竖直线重合*/
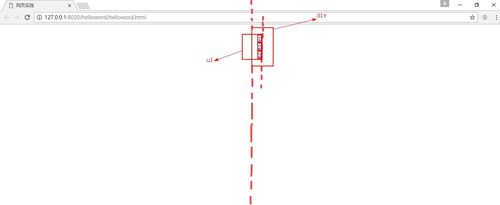
效果图:
.container li{float:left;display:inline;margin-right:8px;}
</style>
/*最后一步:利用浮动和设置行状元素,使得里li标签中的内容水平居中分布,通过ul{padd'ing:0;和margin:0;},并且通过margin-right:8px;控制li标签中内容之间的间距*/
举报