这样 6+6把一行分了 这个icon图标怎么显示
如果想让提示信息和icon图标都出现该怎么实现

2017-02-06
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>表单提示信息</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<style type="text/css">
.col-xs-6{padding-right: 0px;}
</style>
</head>
<body>
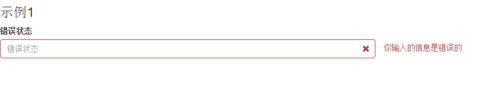
<h3>示例1</h3>
<form role="form">
<div class="form-group has-error has-feedback">
<label for="inputError1">错误状态</label>
<div class="row">
<div class="col-xs-6">
<input type="text" id="inputError1" placeholder="错误状态" class="form-control">
<span class="glyphicon glyphicon-remove form-control-feedback"></span>
</div>
<span class="col-xs-6 help-block">你输入的信息是错误的</span>
</div>
</div>
</form>
<br>
</body>
</html>

<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>表单提示信息</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<style type="text/css">
.col-xs-6{padding-right: 0px;}
</style>
</head>
<body>
<h3>示例1</h3>
<form role="form">
<div class="form-group has-error has-feedback">
<label for="inputError1">错误状态</label>
<div>
<div>
<input type="text" id="inputError1" placeholder="错误状态">
<span class="glyphicon glyphicon-remove form-control-feedback"></span>
</div>
<span class="col-xs-6 help-block">你输入的信息是错误的</span>
</div>
</div>
</form>
<br>
</body>
</html>
举报