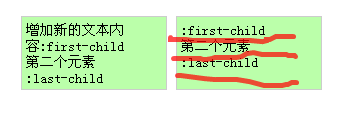
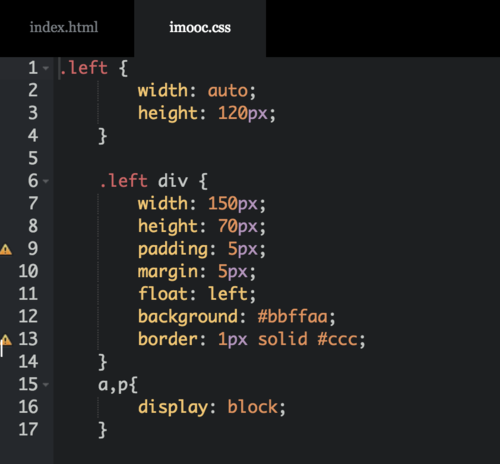
a元素是内联元素,为什么会独占一行?
 <div class="div">
<div class="div">
<a>:first-child</a>
<a>第二个元素</a>
<a>:last-child</a>
</div>
看结果页,【:first-child】后还有空位置呀,为什么【第二个元素】这句话直接到第二行去了呢
全部代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title></title>
<link rel="stylesheet" href="imooc.css" type="text/css">
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head>
<body>
<h3>.html()与.text()</h3>
<div class="left first-div">
<div class="div">
<a>:first-child</a>
<a>第二个元素</a>
<a>:last-child</a>
</div>
<div class="div">
<a>:first-child</a>
<a>第二个元素</a>
<a>:last-child</a>
</div>
</div>
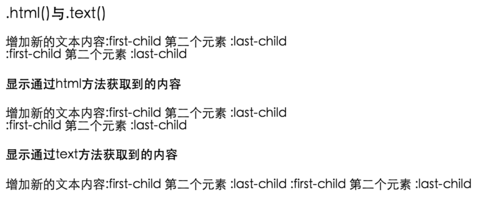
<h4>显示通过html方法获取到的内容</h4>
<p></p>
<h4>显示通过text方法获取到的内容</h4>
<p></p>
<script type="text/javascript">
//通过.text()的回调,获取原本的内容,修改,在重新赋值
$(".left a:first").text(function(idnex,text){
return "增加新的文本内容" + text
})
</script>
<script type="text/javascript">
//显示出html方法获取到的内容
//.html()是整个html文档结构
$('p:first').html( $(".first-div").html() )
</script>
<script type="text/javascript">
//显示出text方法获取到的内容
//.text()是文本内容的合集
$('p:last').text( $(".first-div").text() )
</script>
<script type="text/javascript">
//通过.text()方法替换文本内容
$(".left a:first").?('替换第一个a元素的内容')
</script>
<script type="text/javascript">
//通过.html()方法替换html结构
$(".left div:first").?('整个div的子节点都被替换了')
</script>
</body>
</html>



 我复制的你的代码 并没有跳行啊
我复制的你的代码 并没有跳行啊