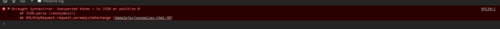
ajax获取json数据时出错 报错如下

不知道是解析的错误还是 环境配置的错误
//get请求
document.getElementById("search").onclick=function () {
var request=new XMLHttpRequest();
request.open("GET","serverjsonp.php?number="+document.getElementById("keyword").value);
request.send();
request.onreadystatechange=function () {
if (request.readyState===4){
if(request.status===200){
var date=JSON.parse(request.responseText);
if(date.success===true){
document.getElementById("searchResult").innerHTML=date.msg;
}else{
document.getElementById("searchResult").innerHTML="出现错误了"+date.msg;
}
用的phpstudy ide是phpstorm
}else {
alert("发生错误:"+request.status);
}
}
}
};





 报错了
报错了