对于继承权数的问题,下面这段代码中.first的权数是10,p的权数是1,这个我知道,但是<span>胆小如鼠</span>文字的颜色是继承来的,无论对于.first还是p,权数都是0.1,这个时候到底要继承哪个颜色呢?我以为这个时候遵循就近原则,可是那两串代码怎么调换位置显示的都是绿色。一定是我的想法出错了,但是我不明白错在哪,求指点
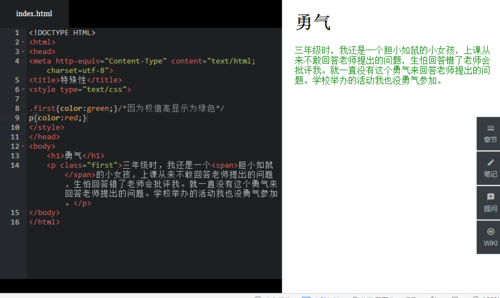
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>特殊性</title>
<style type="text/css">
.first{color:green;}
p{color:red;}
</style>
</head>
<body>
<h1>勇气</h1>
<p class="first">三年级时,我还是一个<span>胆小如鼠</span>的小女孩,上课从来不敢回答老师提出的问题,生怕回答错了老师会批评我。就一直没有这个勇气来回答老师提出的问题。学校举办的活动我也没勇气参加。</p>
<p id="second">到了三年级下学期时,我们班上了一节公开课,老师提出了一个很简单的问题,班里很多同学都举手了,甚至成绩比我差很多的,也举手了,还说着:"我来,我来。"我环顾了四周,就我没有举手。</p>
</body>
</html>


 就是这样
就是这样
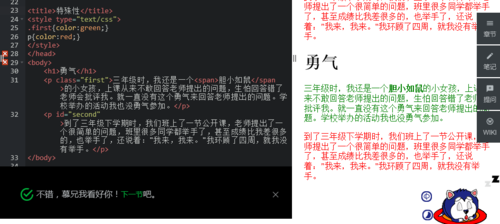
 我复制了你上面的代码,显示出来时这样的,第一段文字是绿色,第二段文字是红色,你这是对两段文字进行了设置,所以你对两串代码改变位置没什么用,你想看是否是按就近原则需要对同一段文字进行设置。你说的继承的权重应该是遵循就近原则的,(这只是我自己的理解)
我复制了你上面的代码,显示出来时这样的,第一段文字是绿色,第二段文字是红色,你这是对两段文字进行了设置,所以你对两串代码改变位置没什么用,你想看是否是按就近原则需要对同一段文字进行设置。你说的继承的权重应该是遵循就近原则的,(这只是我自己的理解)