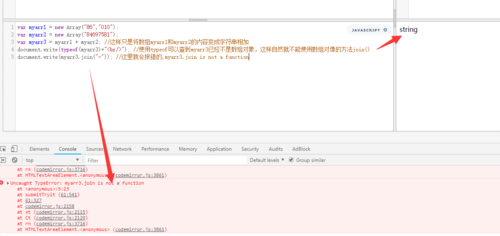
看代码,为什么呢?
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Array对象 </title>
<script type="text/javascript">
var myarr1= new Array("86","010")
var myarr2= new Array("84697581");
var myarr3=myarr1.concat(myarr2)//先将myarr1和myarr2连接起来。
// myarr3为什么不可以写成var myarr3=myarr1+myarr2;
document.write(myarr3.join("-"));
</script>
</head>
<body>
</body>
</html>