scrollleft不起作用,我这个简单的例子有没有人帮我完善下左右滚动发给我谢谢啊
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
#div1{
margin-left: 50px;
width: 100px;
height: 25px;
background: red;
padding-top: 5px;
}
#div2{
height: 20px;
background: gray;
overflow: hidden;
}
ul{
list-style: none;
height: 20px;
}
li{
line-height: 20px;
float: left;
width: 25px;
}
</style>
<script type="text/javascript">
window.onload=function(){
var div2=document.getElementById("div2")
var ul1=document.getElementById("ul1")
var ul2=document.getElementById("ul2")
ul2.innerHTML=ul1.innerHTML
div2.scrollLeft=30
}
</script>
</head>
<body>
<div id="div1">
<div id="div2">
<ul id="ul1">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
<ul id="ul2"></ul>
</div>
</div>
</body>
</html>
这个是我简写的代码
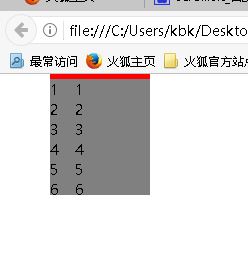
我发现的是ul里面的内容不够显示会挤到div2下方而不是水平显示超出的范围,
这个可能导致scrollleft不起作用,不知道怎么解决


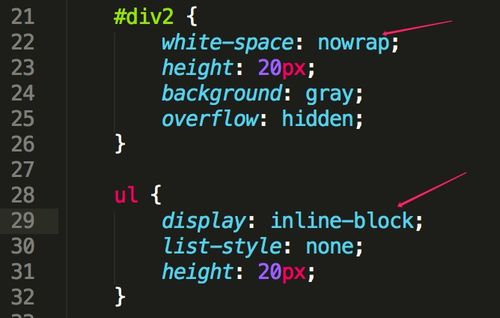
 将li的css设置成这样,就无法滚动,为何
将li的css设置成这样,就无法滚动,为何