node + koa 后端,在渲染 前端多个html页面应用时,vue 为啥 只能在一个 html 页面中被渲染成功??相同的代码
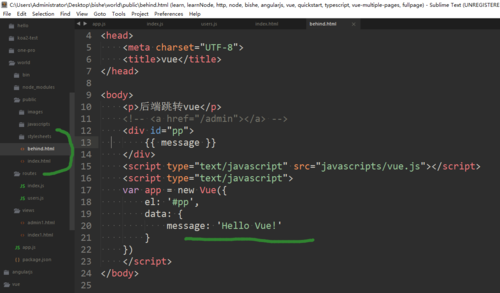
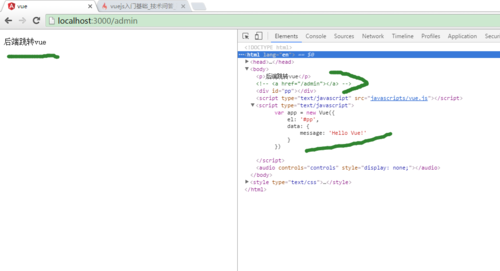
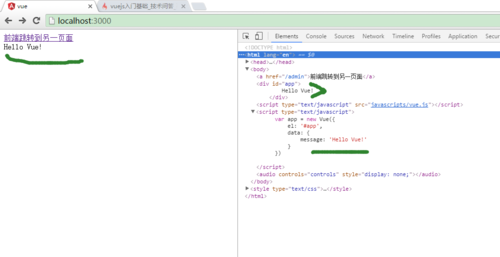
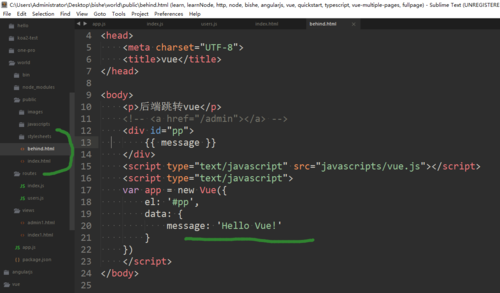
老师,我用node+koa 来作服务器后端,然后在渲染多个html页面应用时,想在每个html 页面中都 渲染 一个 vue 出来,但是 只有一个 index.html 里的 vue 被渲染出来了,别的 就不行,都是同样的代码, html里的内容,除了vue部分渲染不成功,其他都正常显示,这该怎么解决啊???



老师,我用node+koa 来作服务器后端,然后在渲染多个html页面应用时,想在每个html 页面中都 渲染 一个 vue 出来,但是 只有一个 index.html 里的 vue 被渲染出来了,别的 就不行,都是同样的代码, html里的内容,除了vue部分渲染不成功,其他都正常显示,这该怎么解决啊???



2017-01-11
我有点没看懂你的项目,只有index.html 很可能是因为你依然用的vue-cli的那套模版,那套模版入口就是index.html,调用main.js,其他的文件不会去处理。
如果你想做多个页面可以使用vue-router做单页面应用,
参考这里:https://github.com/fishenal/Vuejs-SalePlatform
如果你不想做单页面应用,每个页面都有自己的vue实例化对象,你可以参考这套模版:
https://github.com/Plortinus/vue-multiple-pages
举报