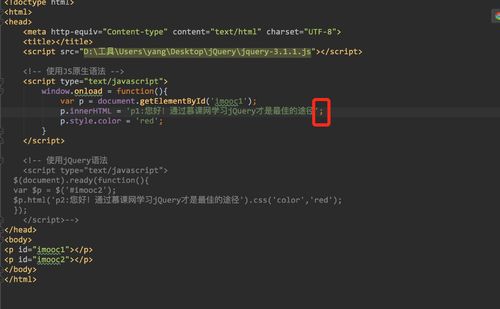
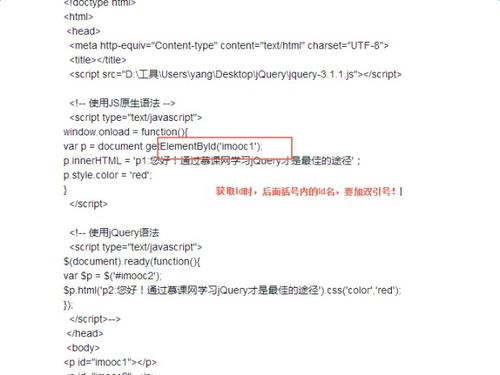
为什么我用javaScript处理却显示不出来
<!doctype html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html" charset="UTF-8">
<title></title>
<script src="D:\工具\Users\yang\Desktop\jQuery\jquery-3.1.1.js"></script>
<!-- 使用JS原生语法 -->
<script type="text/javascript">
window.onload = function(){
var p = document.getElementById('imooc1');
p.innerHTML = 'p1:您好!通过慕课网学习jQuery才是最佳的途径';
p.style.color = 'red';
}
</script>
<!-- 使用jQuery语法
<script type="text/javascript">
$(document).ready(function(){
var $p = $('#imooc2');
$p.html('p2:您好!通过慕课网学习jQuery才是最佳的途径').css('color','red');
});
</script>-->
</head>
<body>
<p id="imooc1"></p>
<p id="imooc2"></p>
</body>
</html>