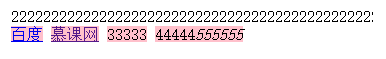
块状元素转化的内联元素之间的间距去哪了?222222222222222222222与222222222222222222222之间应该有间距不是么?
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>行内元素标签</title>
<style type="text/css">
a,span,em{
background:pink;/*设置a、span、em标签背景颜色都为粉色*/
display:block;
display:inline;
}
p{display:inline;}
</style>
</head>
<body>
<p>222222222222222222222</p><p>222222222222222222222</p><p>222222222222222222222</p><p>222222222222222222222</p>
<a href="http://www.baidu.com">百度</a>
<a href="http://www.imooc.com">慕课网</a>
<span>33333</span>
<span>44444</span><em>555555</em>
</body>
</html>



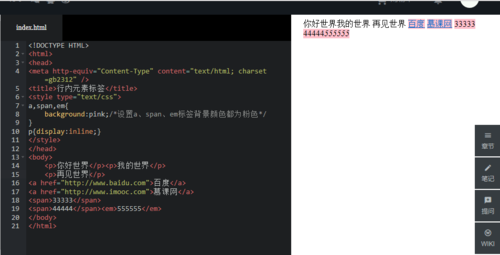
 应该是在一行的原因吧,我的这幅图中你好世界我的世界之间是没有间隔的,而再见世界是有间隔的,下面的百度跟慕课网是有间隔的,而444455555之间是没有间隔的
应该是在一行的原因吧,我的这幅图中你好世界我的世界之间是没有间隔的,而再见世界是有间隔的,下面的百度跟慕课网是有间隔的,而444455555之间是没有间隔的