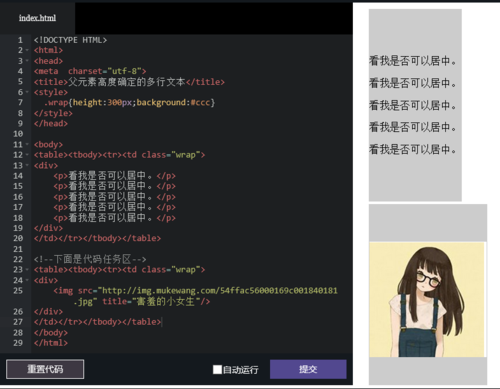
是这样吗?感觉有点不对 代码和效果如下图
.wrap{vertical-align:middle height:300px;background:#ccc}
</style>
</head>
<body>
<table><tbody><tr><td class="wrap">
<div>
<p>看我是否可以居中。</p>
<p>看我是否可以居中。</p>
<p>看我是否可以居中。</p>
<p>看我是否可以居中。</p>
<p>看我是否可以居中。</p>
</div>
</td></tr></tbody></table>
<!--下面是代码任务区-->
<table><tbody><tr><td class="wrap">
<div>
<img src="http://img1.sycdn.imooc.com//54ffac56000169c001840181.jpg" title="害羞的小女生"/>
</div>
</td></tr></tbody></table>
</body>
</html>


 这是我写的代码跟效果图,不知道对不对,望有人能指点下
这是我写的代码跟效果图,不知道对不对,望有人能指点下