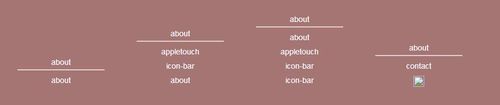
莫名其妙的底部对齐了,该怎么破?(以前想要做底部对齐都弄不出来,现在出现了也不知道为什么)

以下是html代码和css代码部分
<section class="footer-map"> <div class="fm-ul-wrap clearfix"> <div> <p>about</p> <ul> <li> <a href="" title="">aboutj</a> </li> </ul> </div> <div> <p>about</p> <ul> <li> <a href="" title="">appletouch</a> </li> <li> <a href="" title="">icon-bar</a> </li> <li> <a href="" title="">abouty</a> </li> </ul> </div> <div> <p>about</p> <ul> <li> <a href="" title="">about</a> </li> <li> <a href="" title="">appletouch</a> </li> <li> <a href="" title="">icon-bar</a> </li> <li> <a href="" title="">icon-barg</a> </li> </ul> </div> <div> <p>about</p> <ul> <li> <a href="" title="">contactg</a> </li> <li> <a href="" title=""><img src="image s/wx.png" alt="" title="" /></a> </li> </ul> </div> </div> </section>
/*初始化样式代码部分*/
*{
margin: 0;
padding: 0;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
html {
font-family: sans-serif;
-ms-text-size-adjust: 100%;
-webkit-text-size-adjust: 100%;
}
ul,ol{
list-style: none;
list-style-image: none;
}
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video{
margin: 0;
padding: 0;
border: 0;
/*font-size: 100%;
vertical-align: baseline;我怀疑是他的原因,去掉以后还是有*/
}
.clearfix{
*zoom: 1;
}
.clearfix:after {
content: "";
clear: both;
display: block;
visibility: hidden;
font-size: 0;
height: 0;
}
/*以下是样式调整*/
.footer-map{
background-color: #a57574;
padding: 25px 0;
}
.footer-map .fm-ul-wrap {
width: 1000px;
margin: 0 auto;
text-align: center;
vertical-align: top;
}
.footer-map .fm-ul-wrap div{
width: 20%;
/*float: left;*/
display: inline-block;
margin-right: 15px;
}
.footer-map div p{
padding: 5px 0;
border-bottom: 2px solid #e1d1d1;
width: 80%;
margin: 0 auto;
}
.footer-map .fm-ul-wrap div ul li{
display: block;
width: 100%;
margin: 10px 0;
}
.footer-map .fm-ul-wrap div ul li a{
text-align: center;
display: block;
}
.footer-map a,.footer-map{
color: #FFFFFF;
font-size: 14px;
}