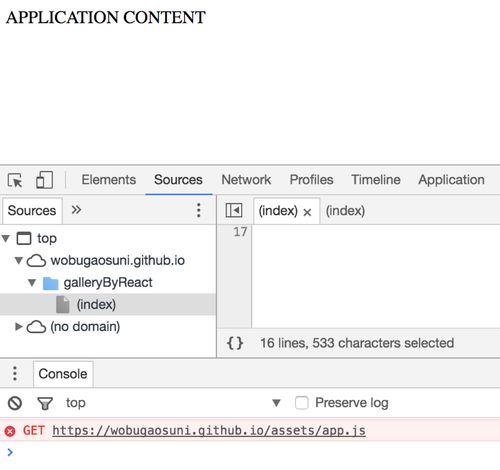
托管至github后出现APPLICATION CONTENT
而不是正常的图片墙,为什么
而不是正常的图片墙,为什么
2017-01-02
打开网页后发现报错:

原因:
在本地编译时,由于运行时是在根目录,可以写绝对路径。
但在生成的网页中,项目处于二级目录下,需要将编译后的绝对地址改为相对地址:
1. 找到cfg目录下的default.js文件,将`publicPath: '/assets/',`改成:`publicPath: 'gallaryByReact/assets/',`
找到src目录下的index.html文件,将`<script type="text/javascript" src="/assets/app.js"></script>`,改成:`<script type="text/javascript" src="assets/app.js"></script>`
2. 在终端重新编译dist,执行:`npm run dist`
3. 把修改的dist提交到gh-pages分支
`git add dist`
`git commit -m "change path from absolute to relative"`
`git subtree push --prefix=dist origin gh-pages`
注意:
`git status`时发现:
modified: cfg/defaults.js
modified: src/index.html
需要把修改放弃,执行:`git checkout -f`
举报