最后一个底部边框如何去掉?
4 回答
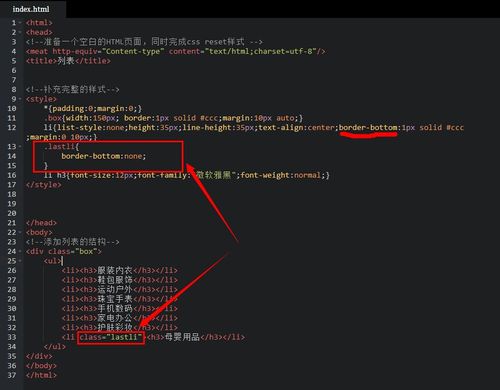
<html>
<head>
<!--准备一个空白的HTML页面,同时完成css reset样式 -->
<meat http-equiv="Content-type" content="text/html;charset=utf-8"/>
<title>列表</title>
<!--补充完整的样式-->
<style>
*{padding:0;margin:0;}
.box{width:150px; border:1px solid #ccc;margin:10px auto;}
li{list-style:none;height:35px;line-height:35px;text-align:center;border-bottom:1px solid #ccc;margin:0 10px;}
li h3{font-size:12px;font-family:"微软雅黑";font-weight:normal;}
</style>
</head>
<body>
<!--添加列表的结构-->
<div class="box">
<ul>
<li><h3>服装内衣</h3></li>
<li><h3>鞋包服饰</h3></li>
<li><h3>运动户外</h3></li>
<li><h3>珠宝手表</h3></li>
<li><h3>手机数码</h3></li>
<li><h3>家电办公</h3></li>
<li><h3>护肤彩妆</h3></li>
<li style="border-bottom:none"><h3>母婴用品</h3></li>
</ul>
</div>
</body>
</html>这样单独给li一个样式也是可以的
举报
0/150
提交
取消