键盘事件问题
有没有人遇到过把flag写到playfun和stopfun里面,第一次点开始,然后用回车停止,然后再用回车开始就变成按一下变化一下,按一下变化一下了?
附代码:
var timer = null;
var flag =0;
window.onload = function(){
var start = document.getElementById('play'),
end=document.getElementById('stop');
start.onclick = funPlay;
end.onclick =funStop;
document.onkeyup=function(event){
event =event || window.event;
if(event.keyCode ==13){
if(flag == 0){
funPlay();
}else{
funStop();
}
}
}
}
function funPlay(){
var start = document.getElementById('play');
clearInterval(timer);
timer = setInterval(function(){
var index = Math.floor(Math.random()*data.length);
var title =document.getElementById('title');
title.innerHTML = data[index];
},50)
start.style.background='#ccc';
flag = 1;
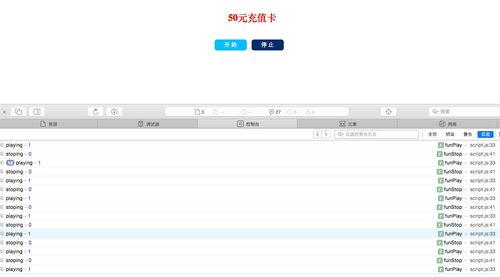
console.log("playing",flag);
}
function funStop(){
clearInterval(timer);
var start = document.getElementById('play');
start.style.background='deepskyblue';
flag = 0;
console.log("stoping",flag);
}