求教各位大神两个问题?
<head>
<meta charset="utf-8">
<title>不定宽块状元素水平居中</title>
<style>
.container{
float:left;
position:relative;
left:50%
}
.container ul{
list-style:none;
margin:0;
padding:0;
position:relative;
left:-50%;
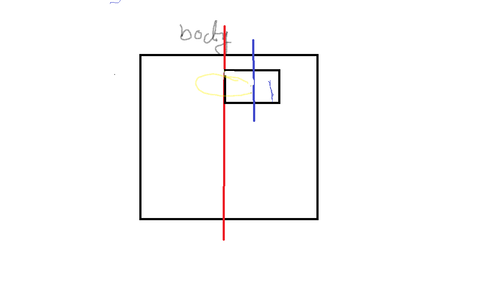
第一个问题是:
float和position:relative为什么能同时使用,这个知识点怎么理解。
第二个问题是:
母元素的50%和子元素的-50%怎么理解