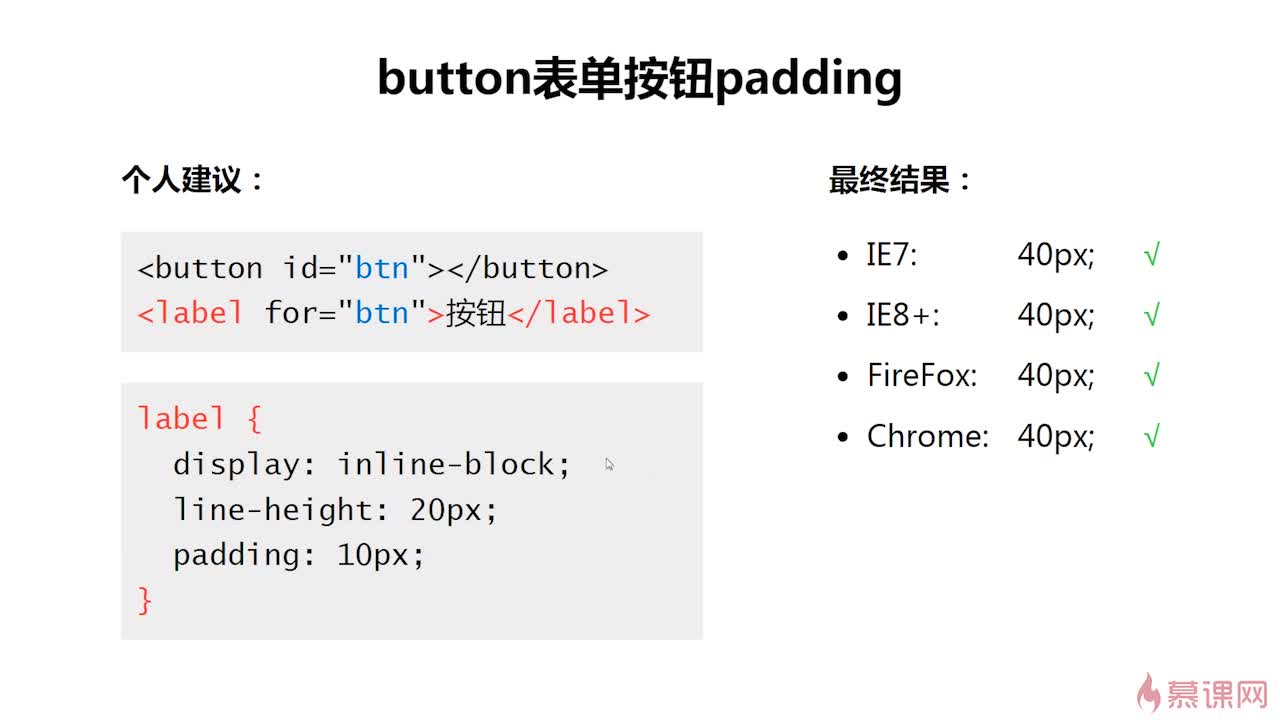
<button id="btn"></button> <label for="btn">按钮</label>
<button id="btn"></button>
<label for="btn">按钮</label>
<style>
label{
display: inline-block;
line-height: 20px;
padding: 10px;
}
出现的是一个按钮,但是按钮里面没有字,字却跟在按钮后面